Effective Reporting for Financial Experts
Monitoring and optimising trade assets
Client
EPAM
Services
Visual Design
UI & UX Design
Industries
FinTech
Date
September 2021

Project Overview
As an Experience Designer, I designed and validated the data-driven visual solution for the web application interface.
About Product
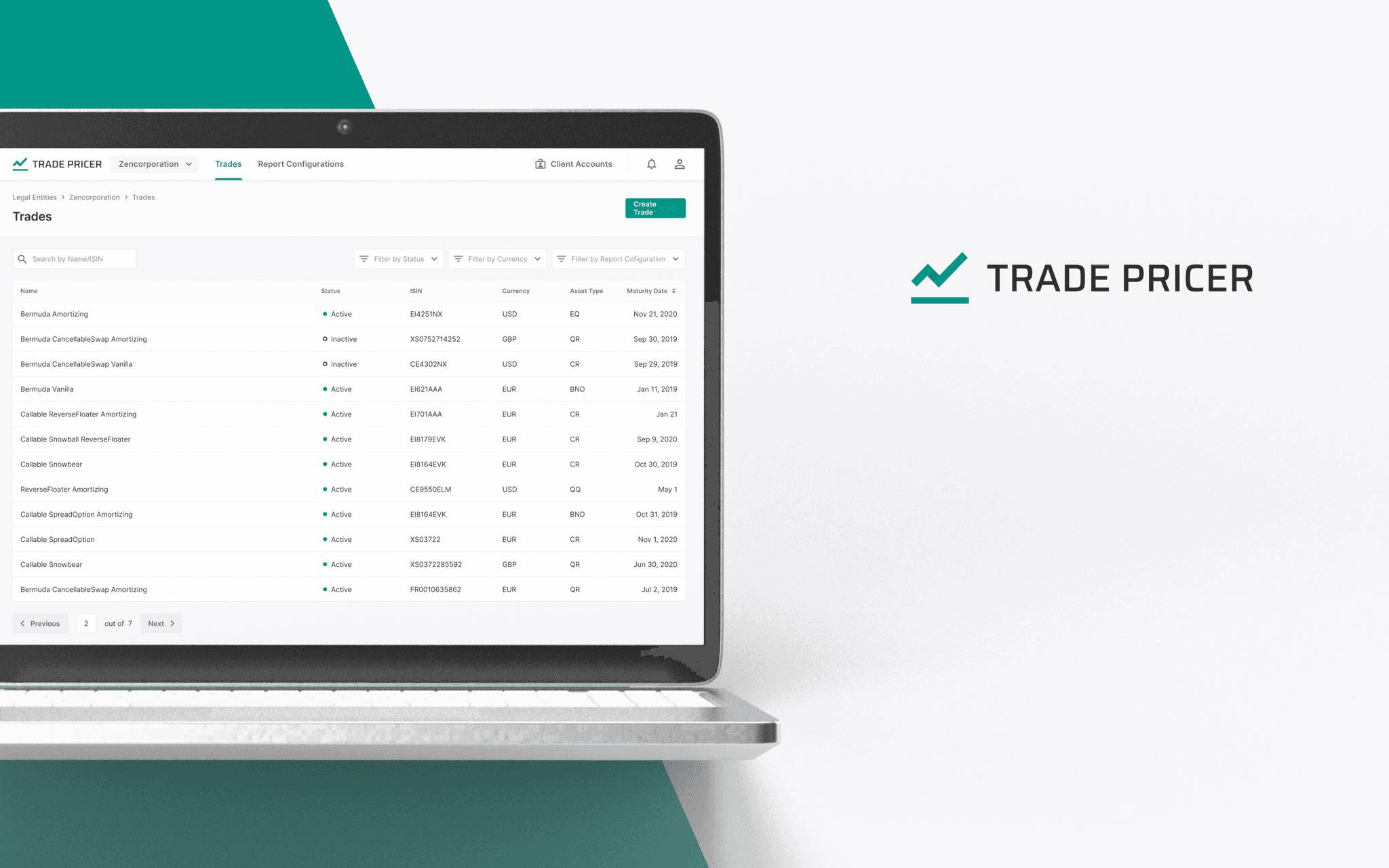
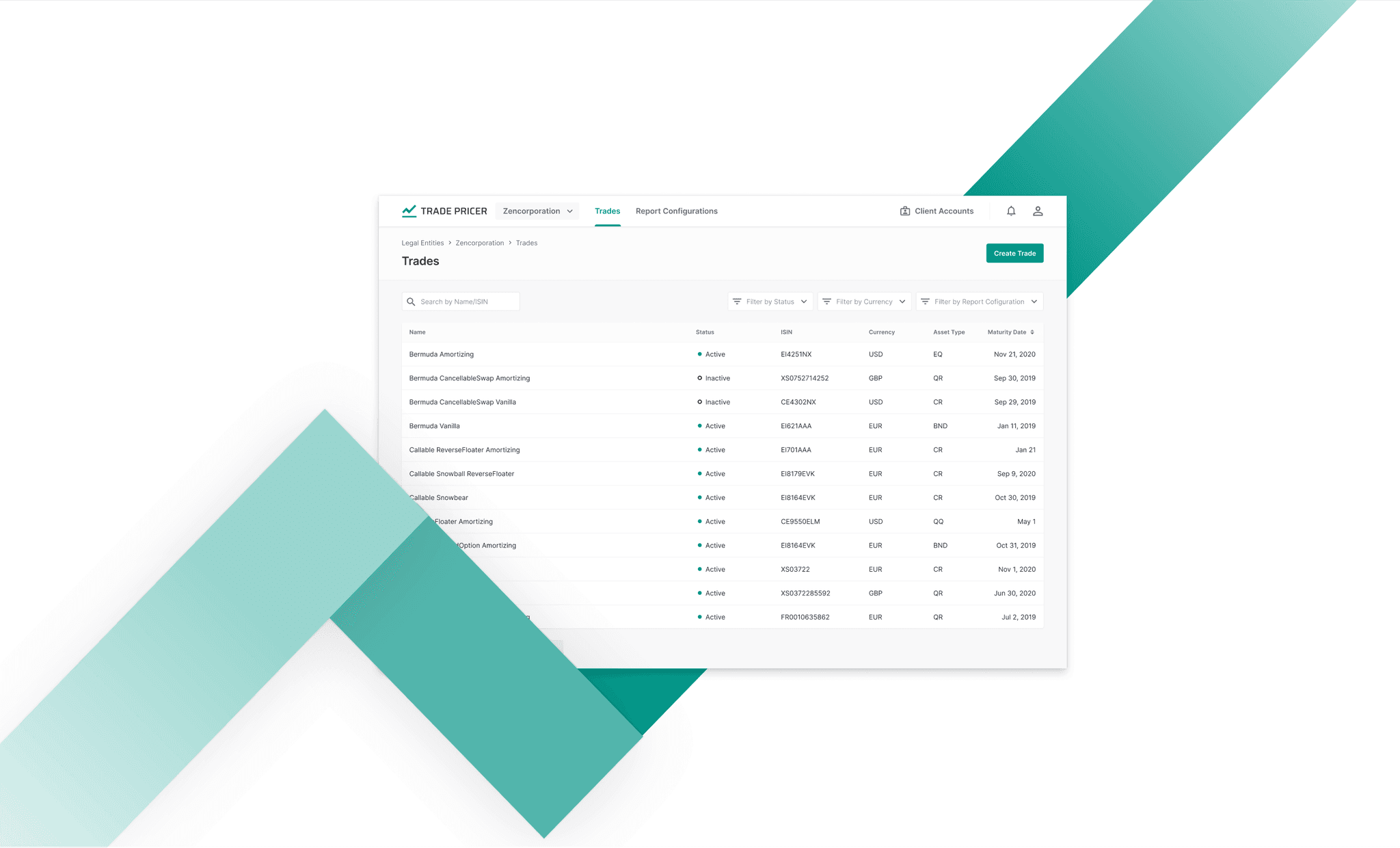
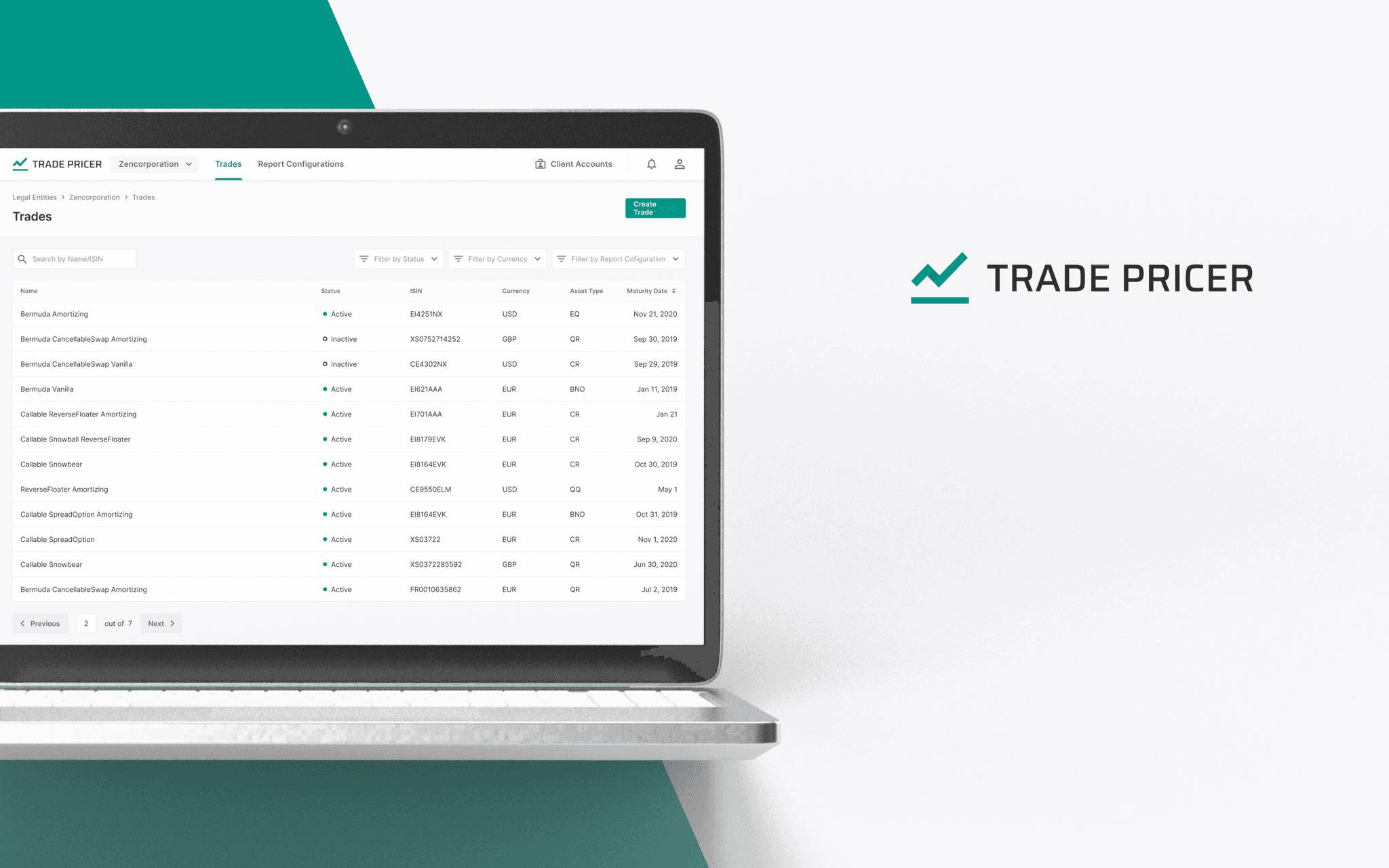
Trade Pricer is a cross-platform web application for configuring and delivering pricing reports of financial instruments.

About Client
André is the primary Trade Pricer user. Expert responsible for reporting his clients with their Financial Instruments prices.
Using a document provided by the client, which outlines the terms and conditions of an investment, he describes it into the system with a system language. Configures reporting, checks prices, and controls report delivery to the client.

Andre’s Needs
Resolve delivery or data issues
Organise financial instruments in reports by clients
Easily describe financial instruments in system
Easily track the delivery of the reports
Access all system features on the go with phone
Andre’s Goals
Provide financial instrument price report to client
Check prices according to benchmark

Problems & Goals
Problem Statement
Trade Pricer business was trying to combine their two products into a single one to provide a consistent environment for André to access monitoring and reporting activities with simple and clear flows.
Which will allow the product to gain more flexibility providing changes, reducing maintenance complexity and the number of development errors.
Project Goal
Design a visual solution to let André flow of configuring reports clearly and efficiently.
Solution
Delivered design solutions allow André access to his core activities for report creation and delivery across devices effectively. In addition, the solution was validated through Usability Study, which confirmed that the project goal was successfully achieved.
View Desktop Prototype
View Mobile Prototype
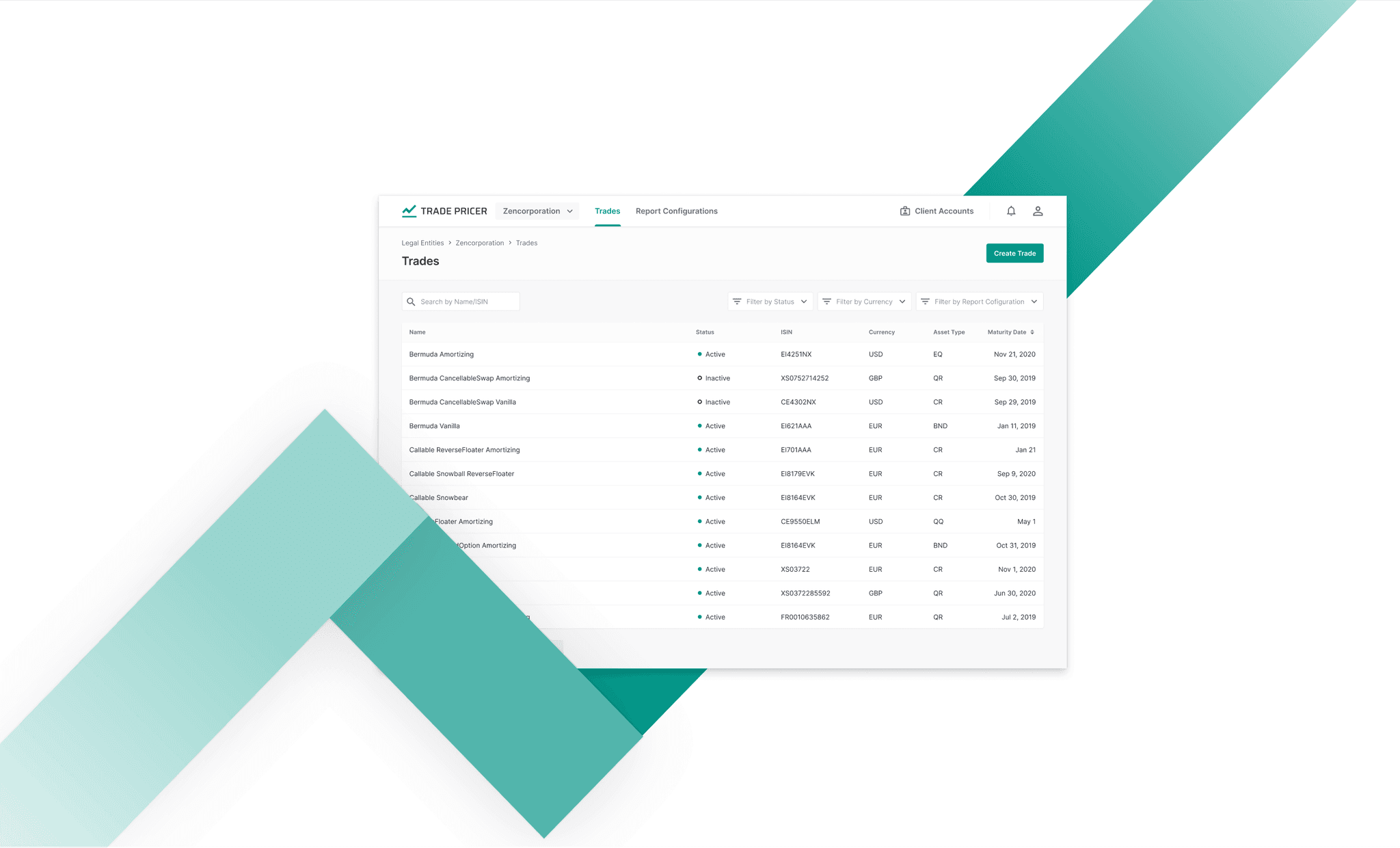
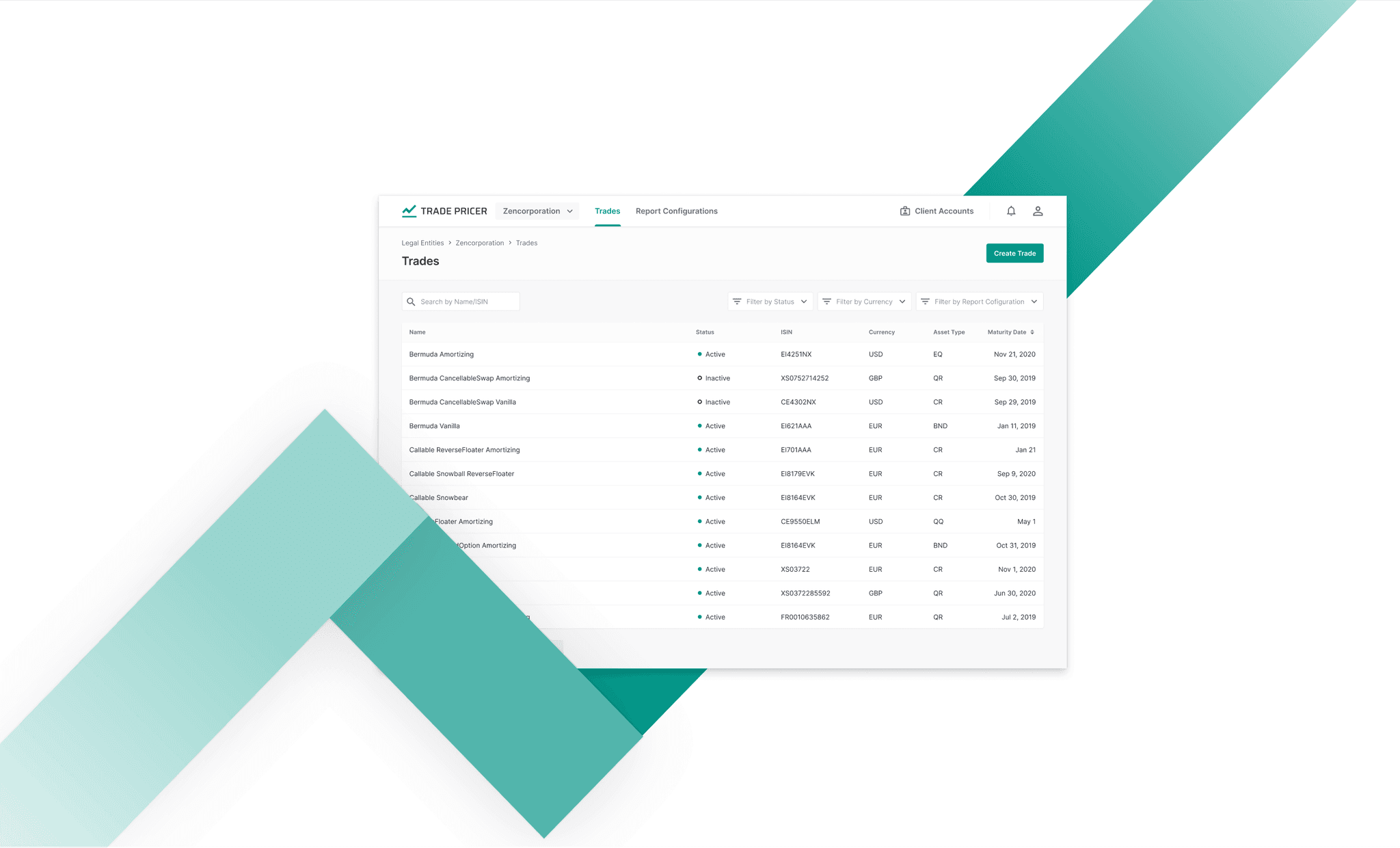
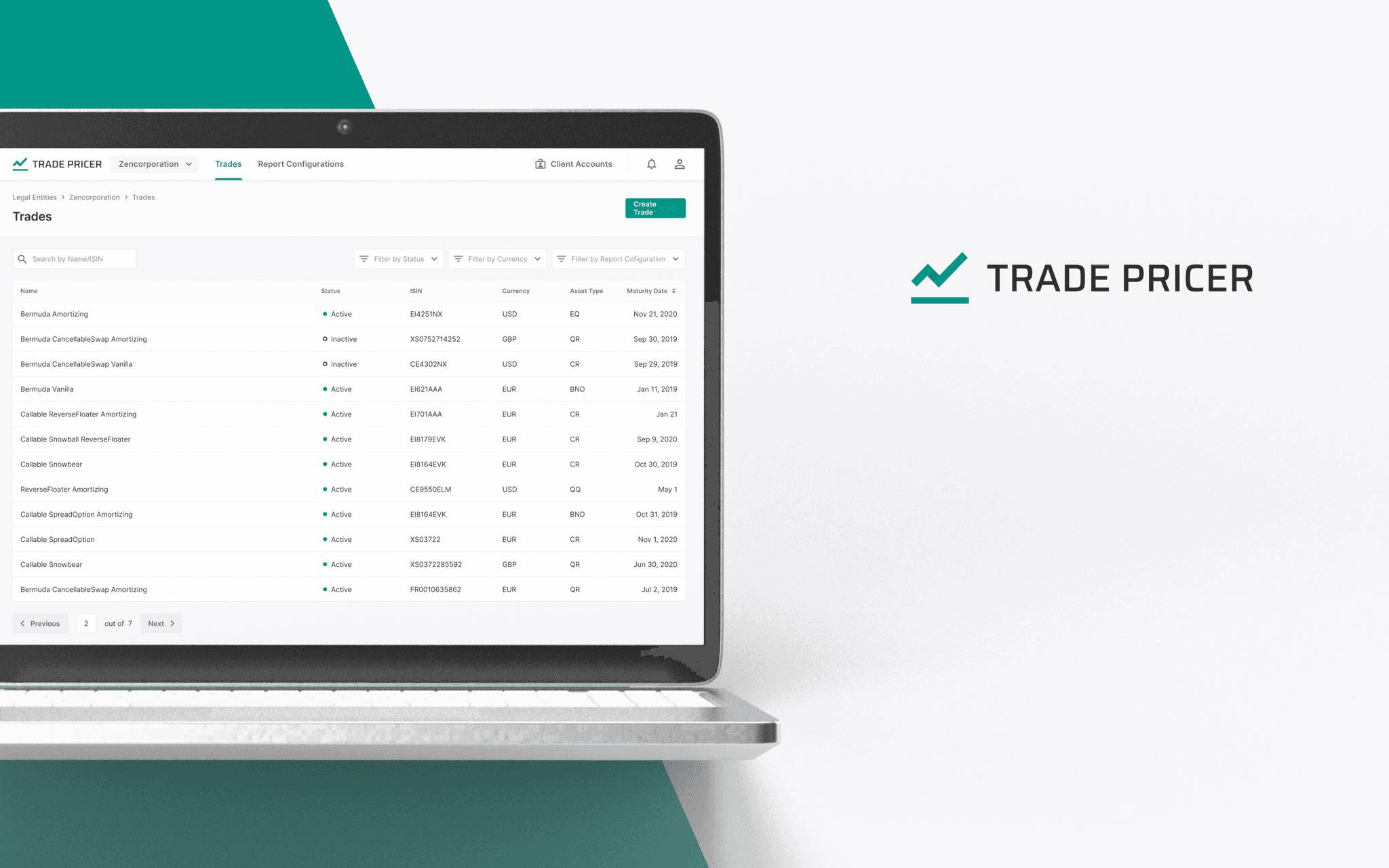
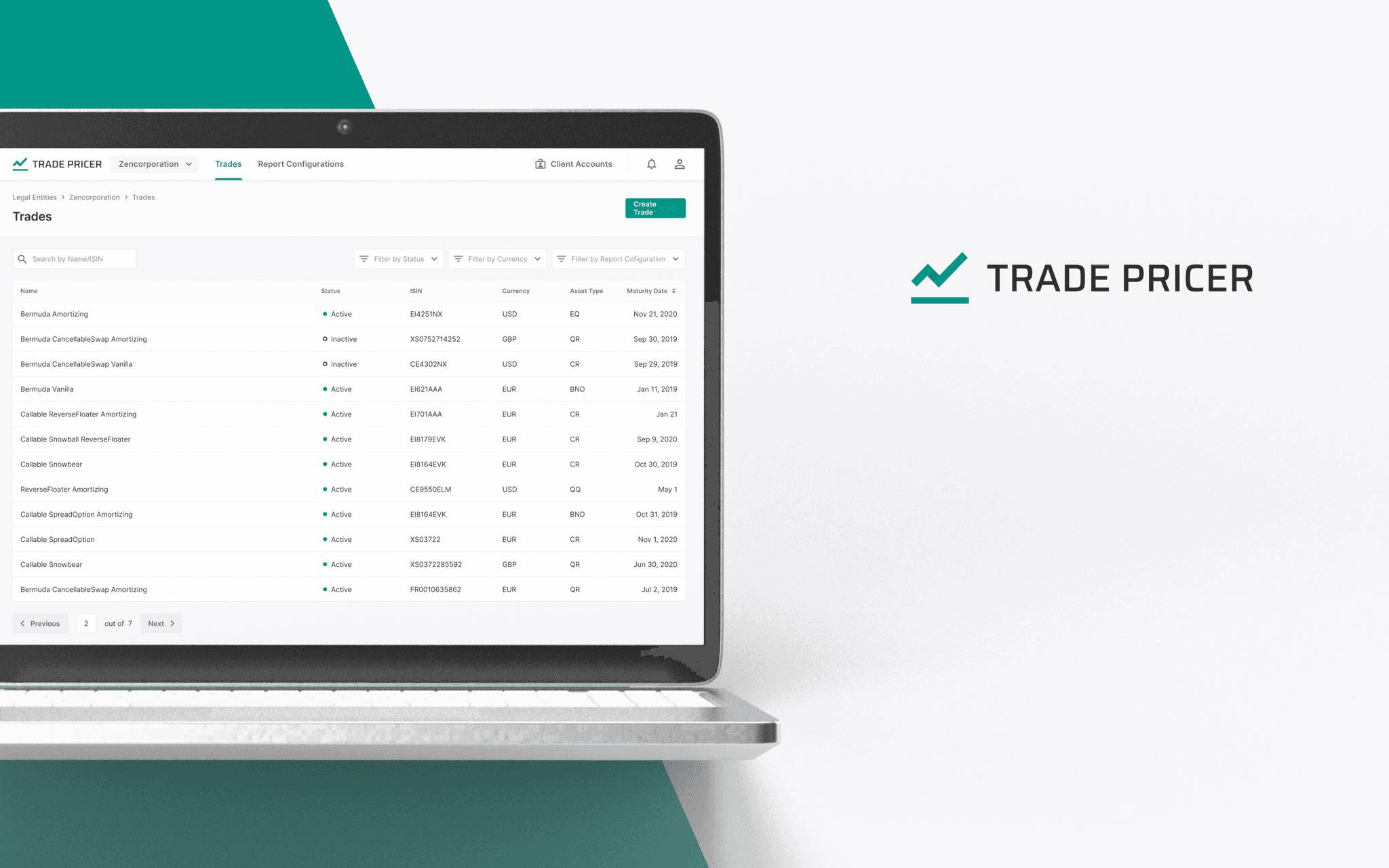
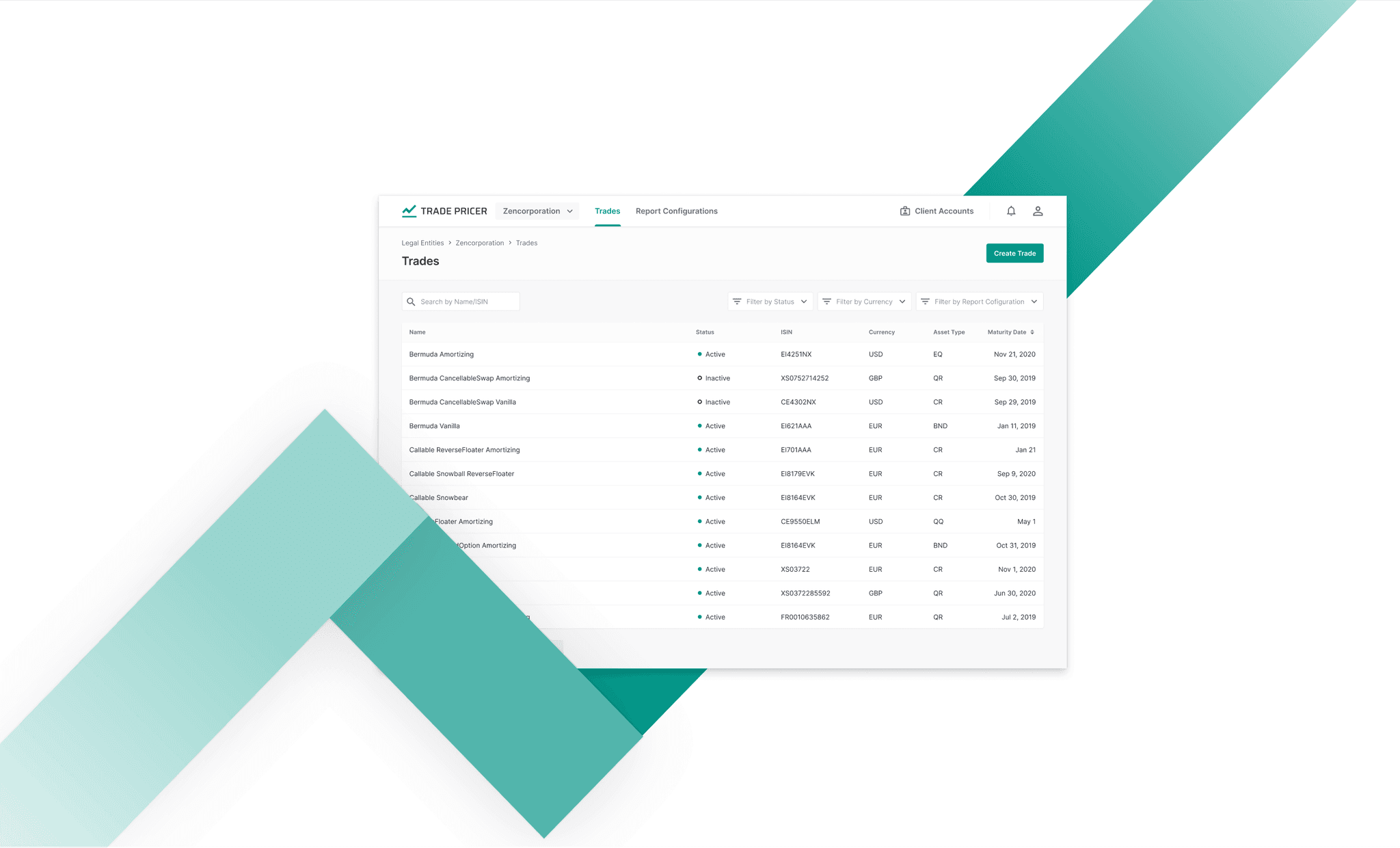
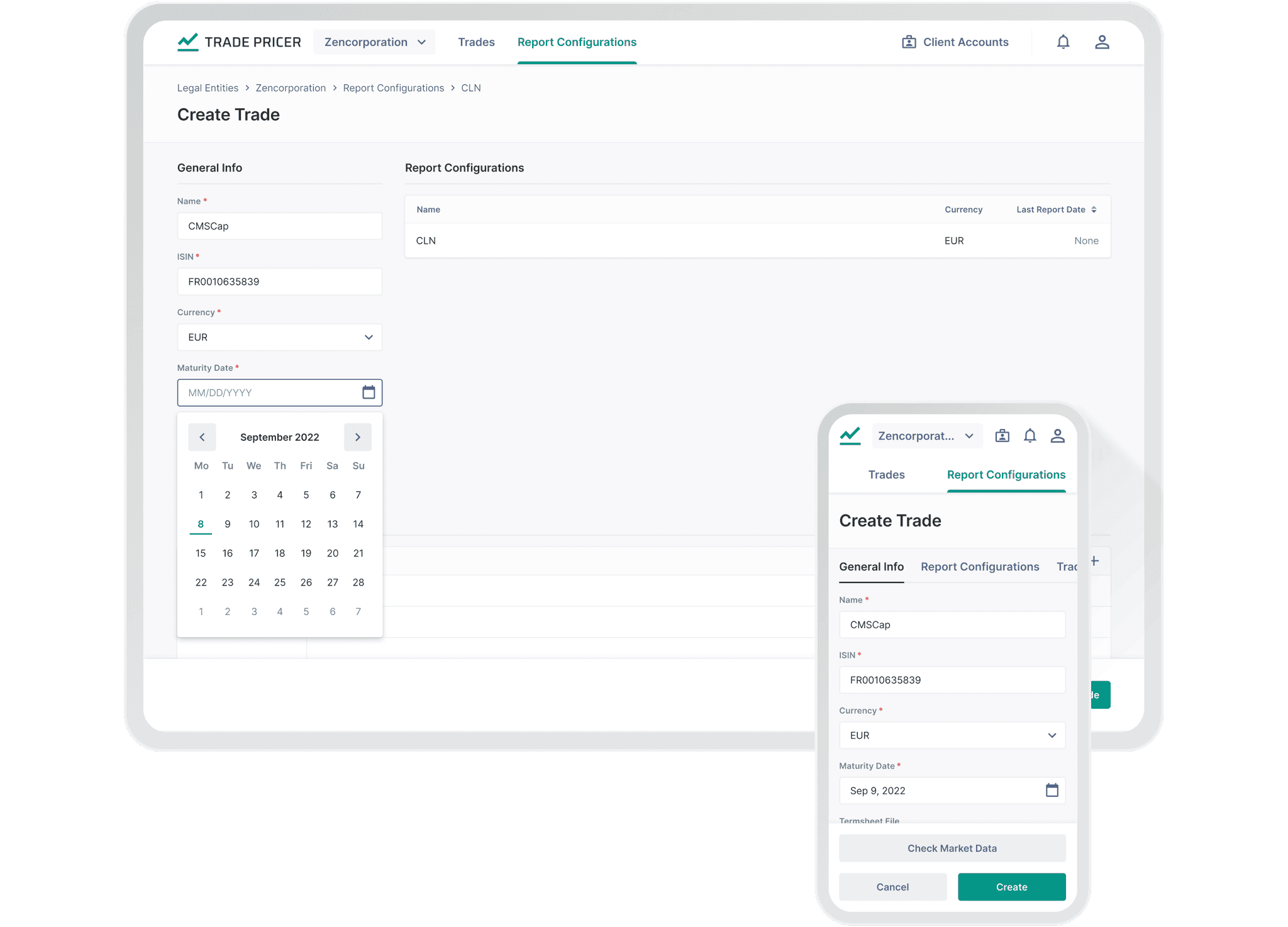
Interface Design
Interface design solution based on André’s need to complete his workflow on both a desktop and a mobile effectively, and business goal to combine two products into a single one in a consistent manner.

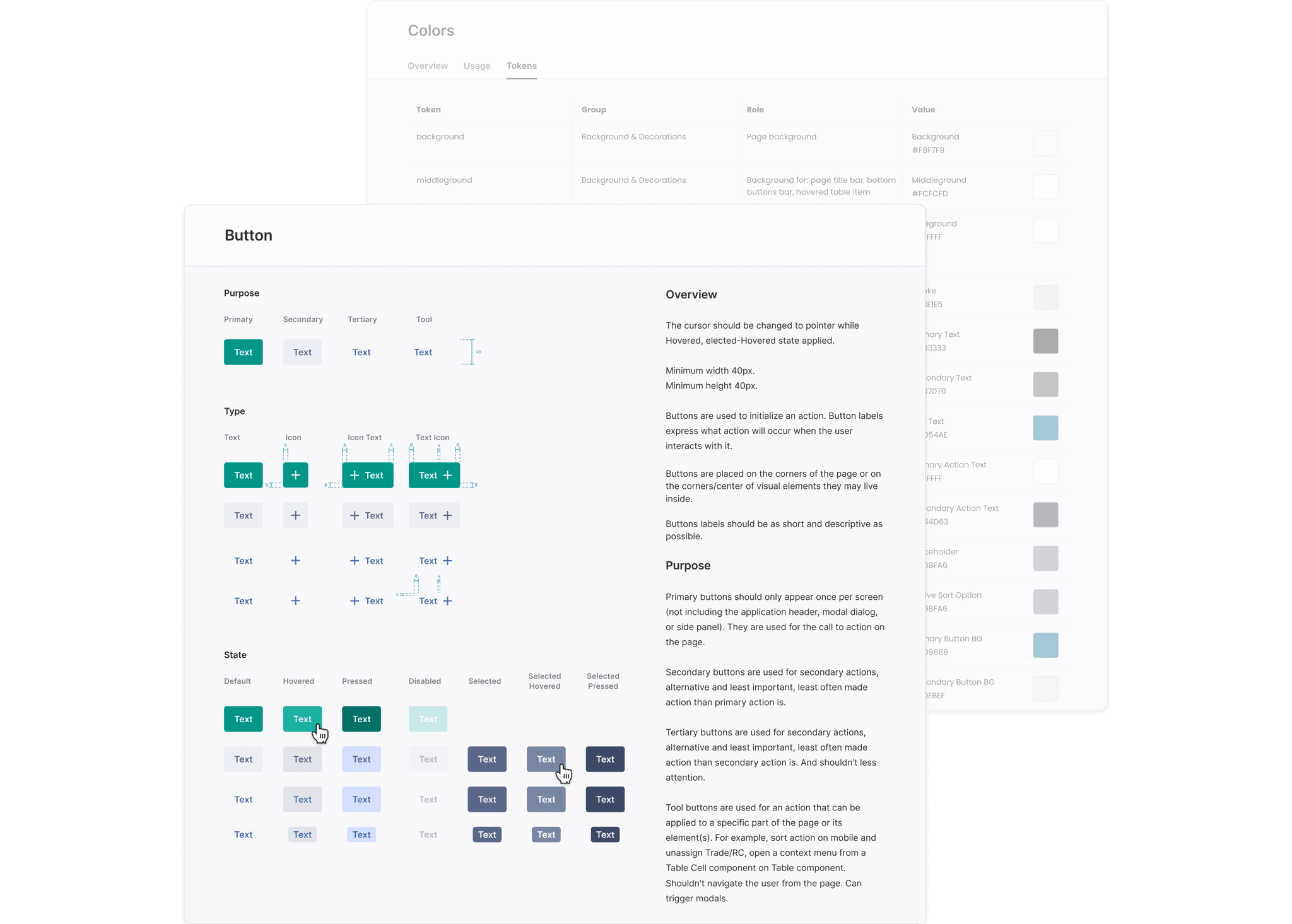
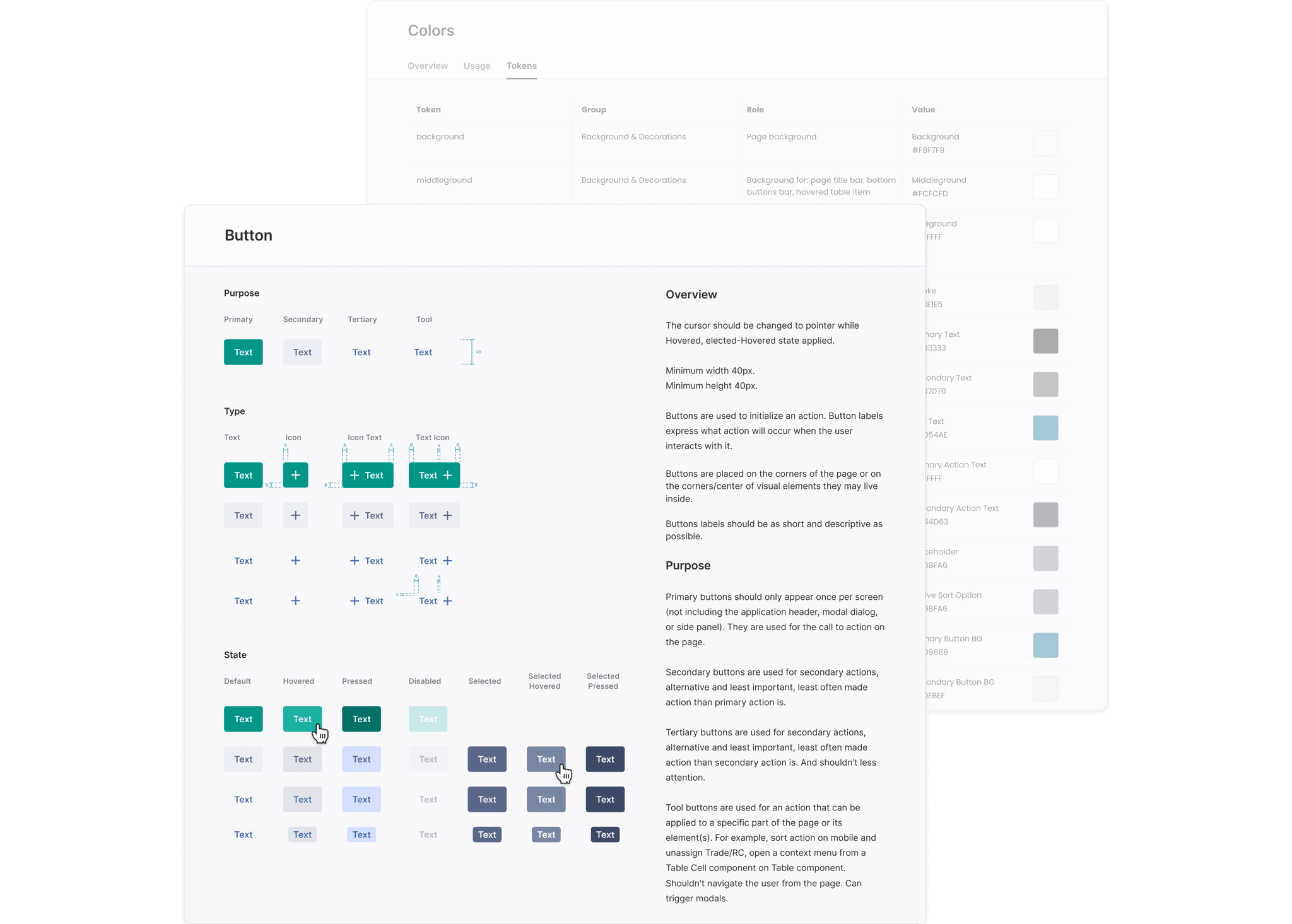
Design System
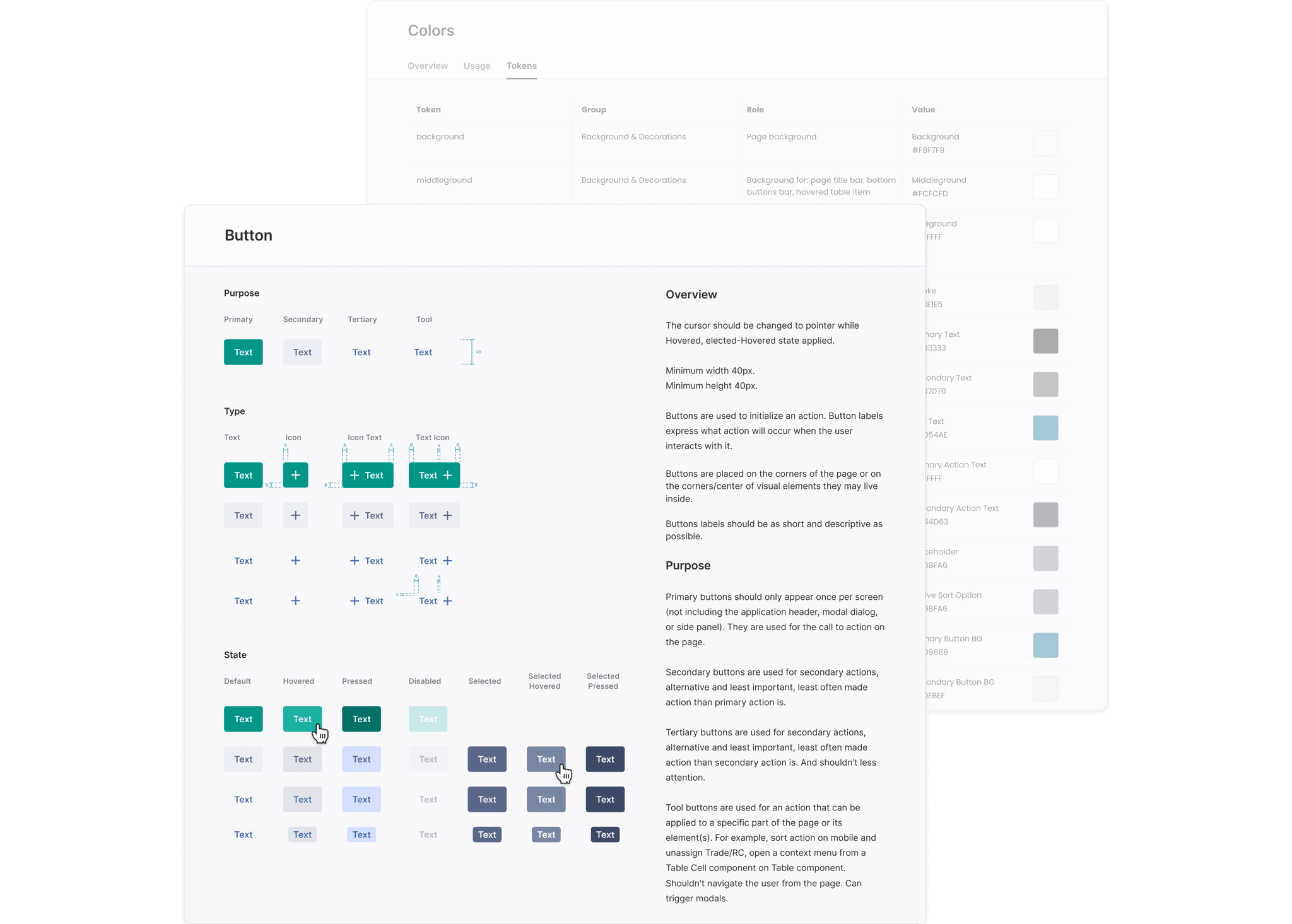
Since André needs to access all application features on the go with phone and business aims for easier system scaling, I developed and described a flexible design system to maintain those needs.

My Approach
I followed the HCD process. It allowed me to focus on users in each phase of the process to develop a solution that suits users’ needs in the best way.

Key Challenges & Design Decisions
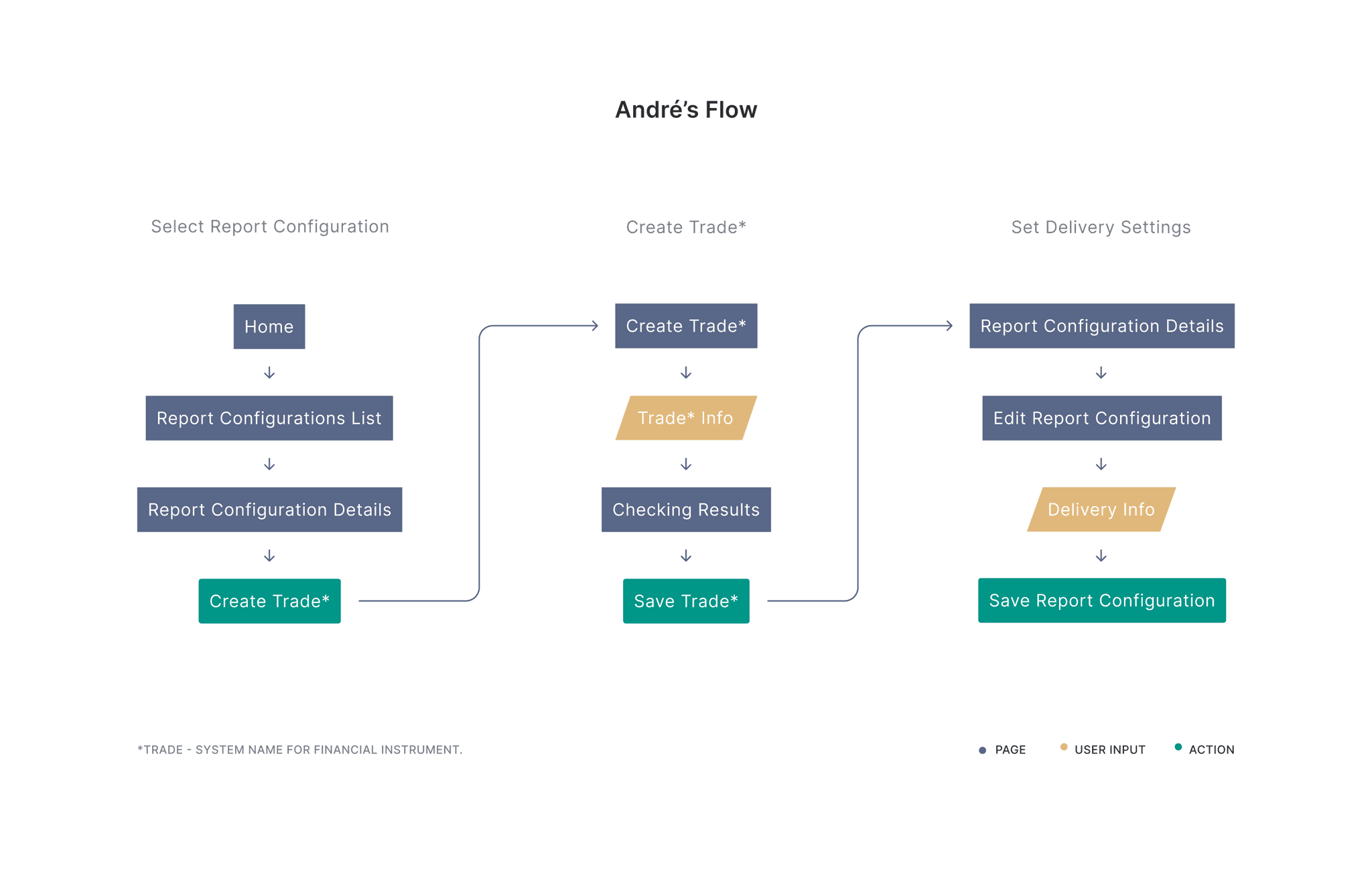
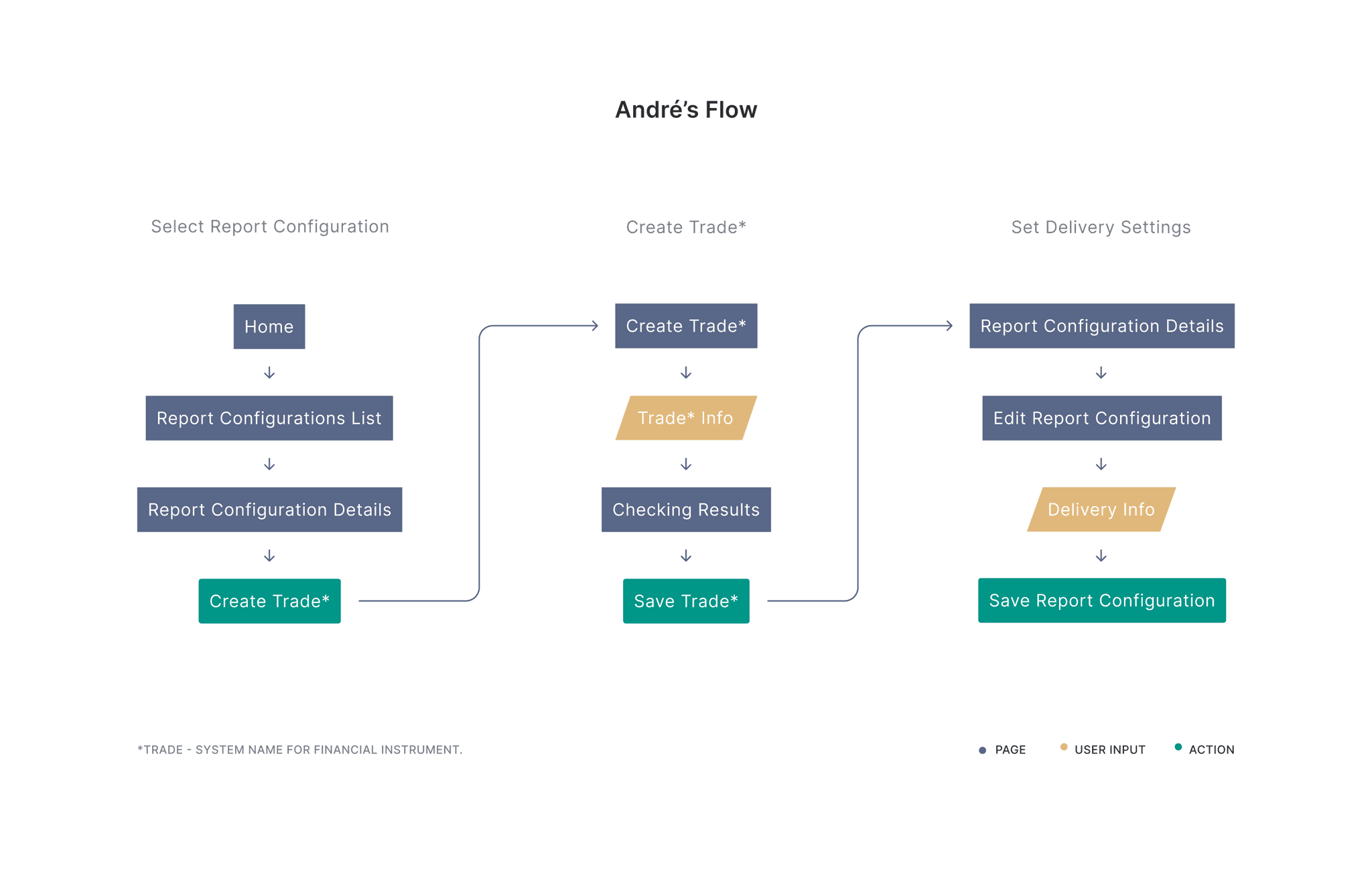
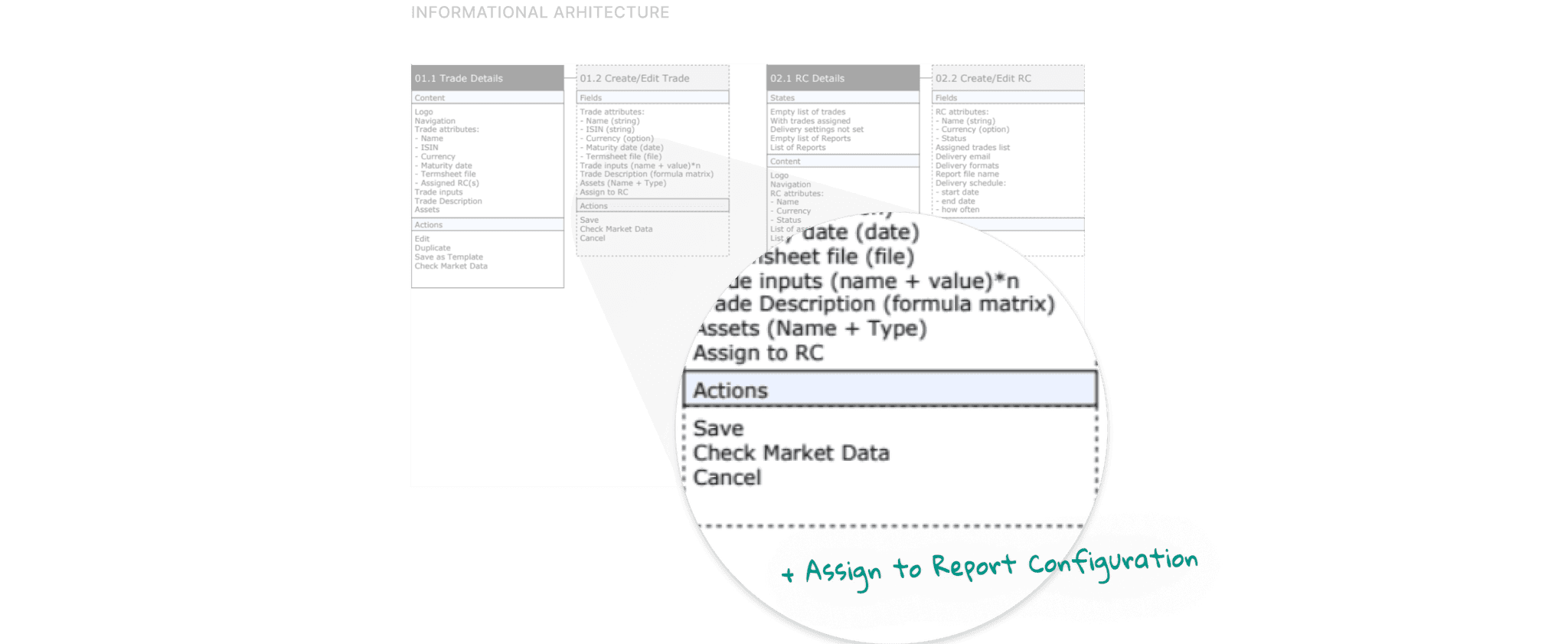
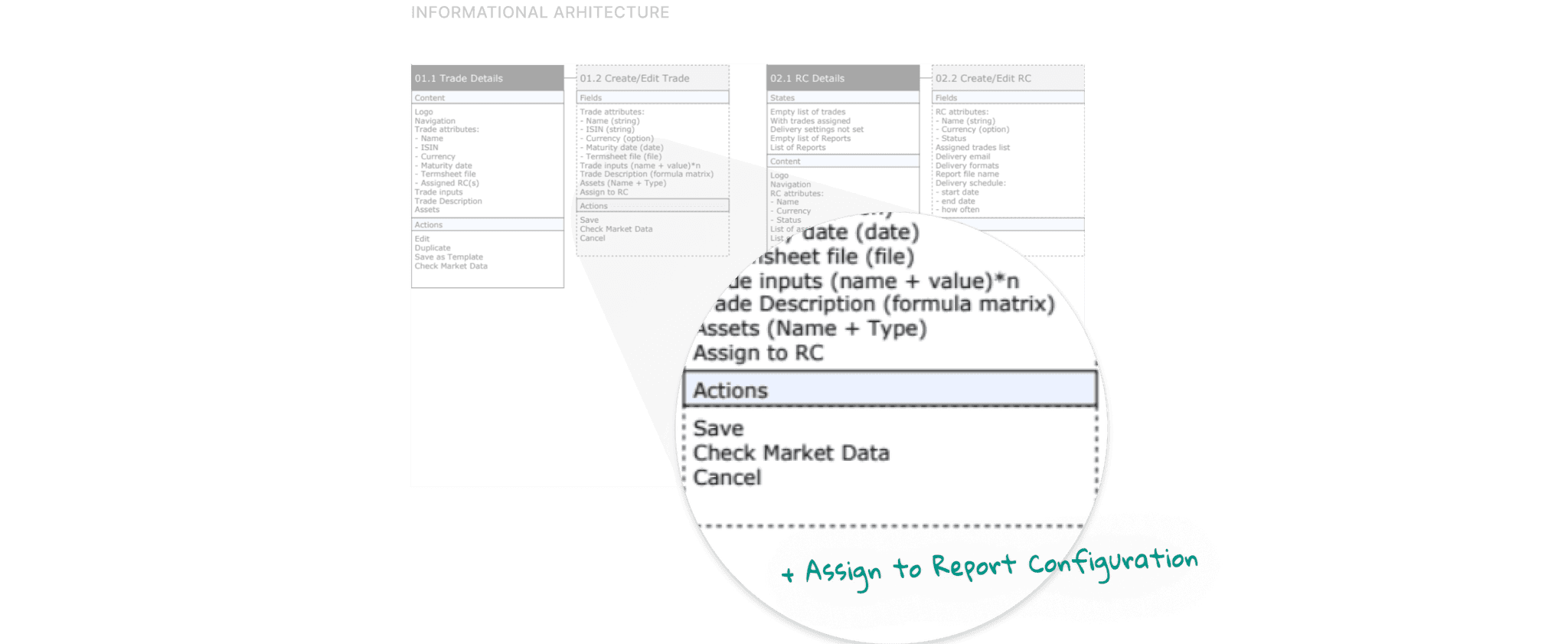
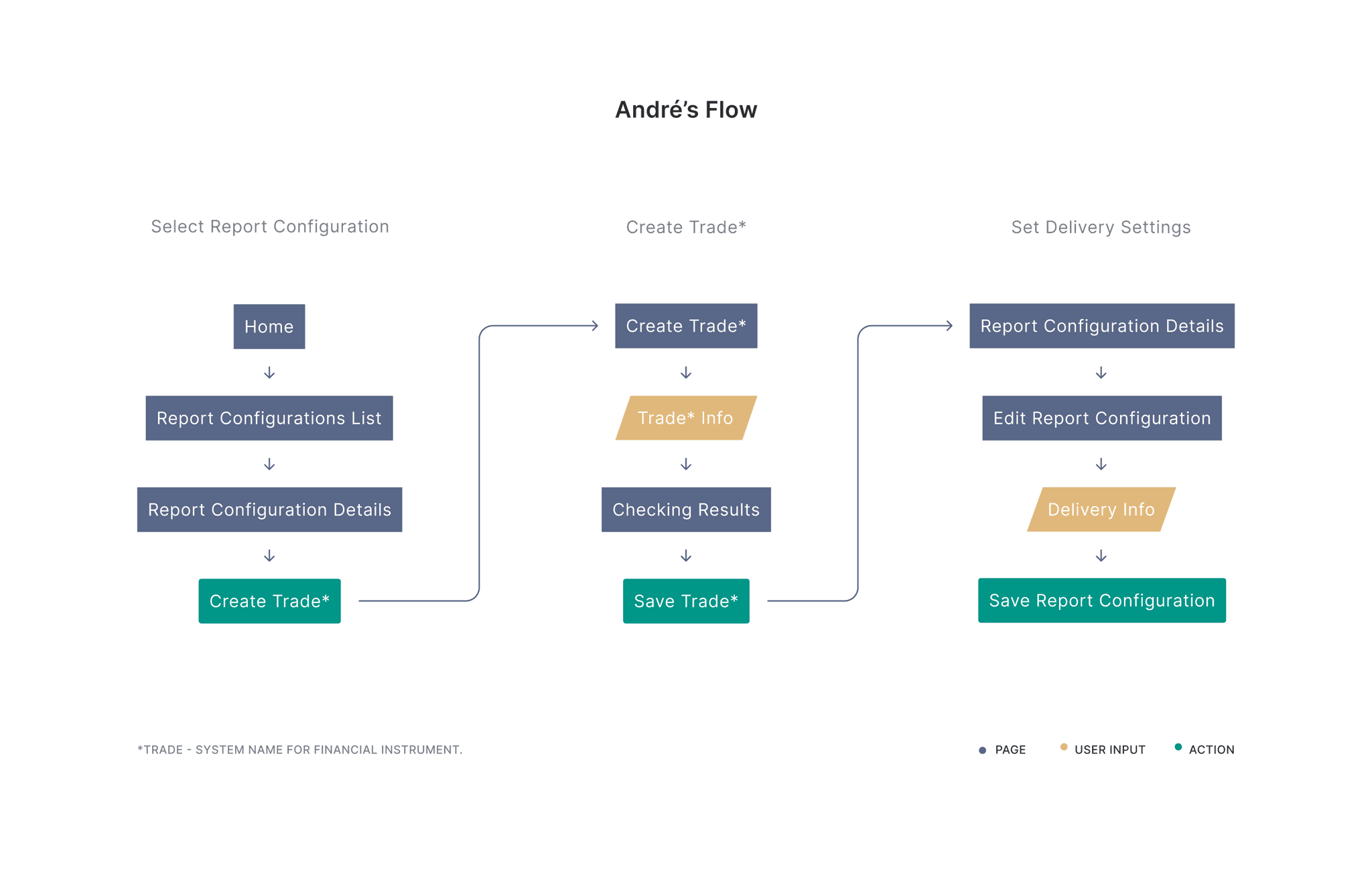
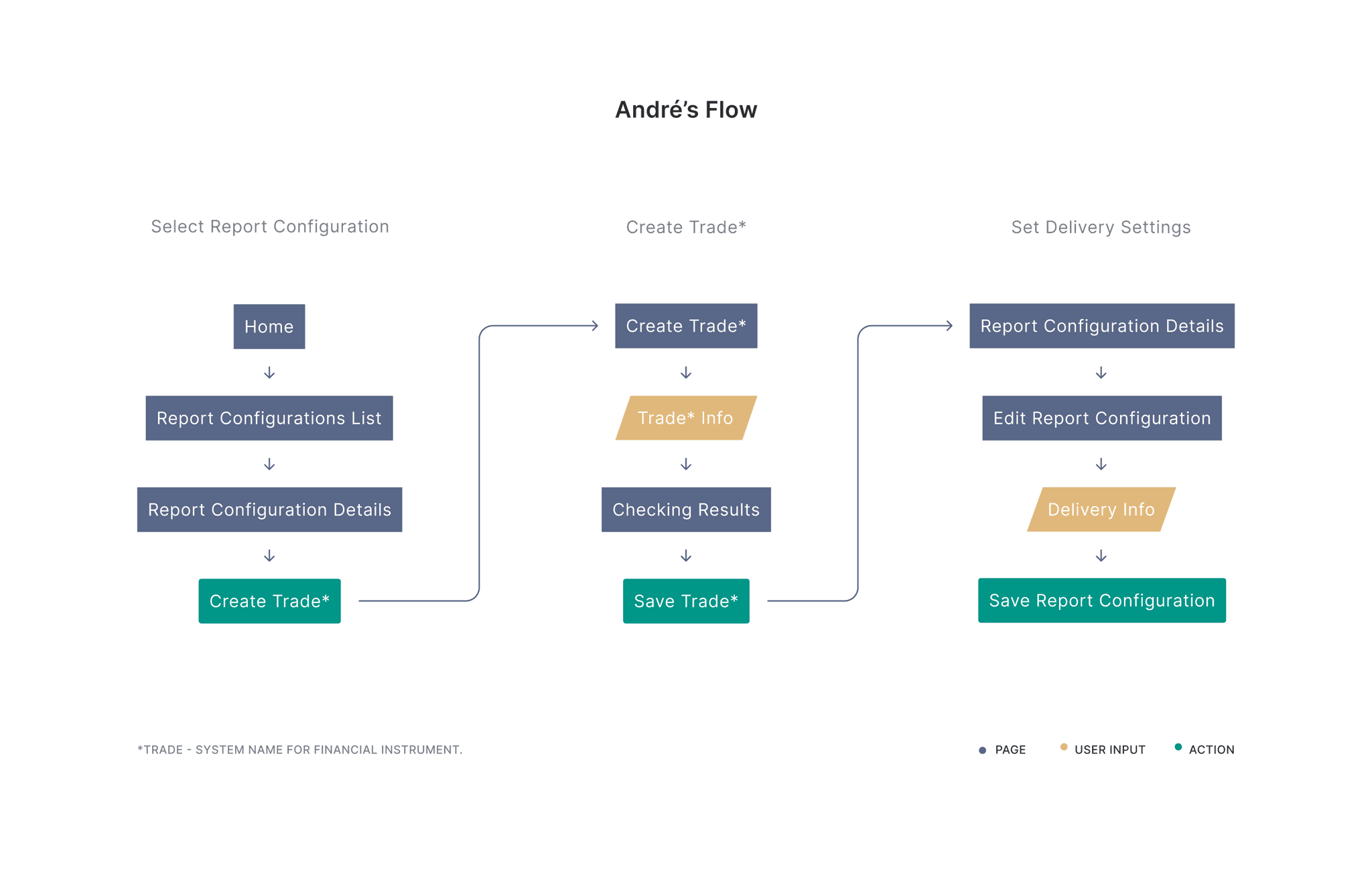
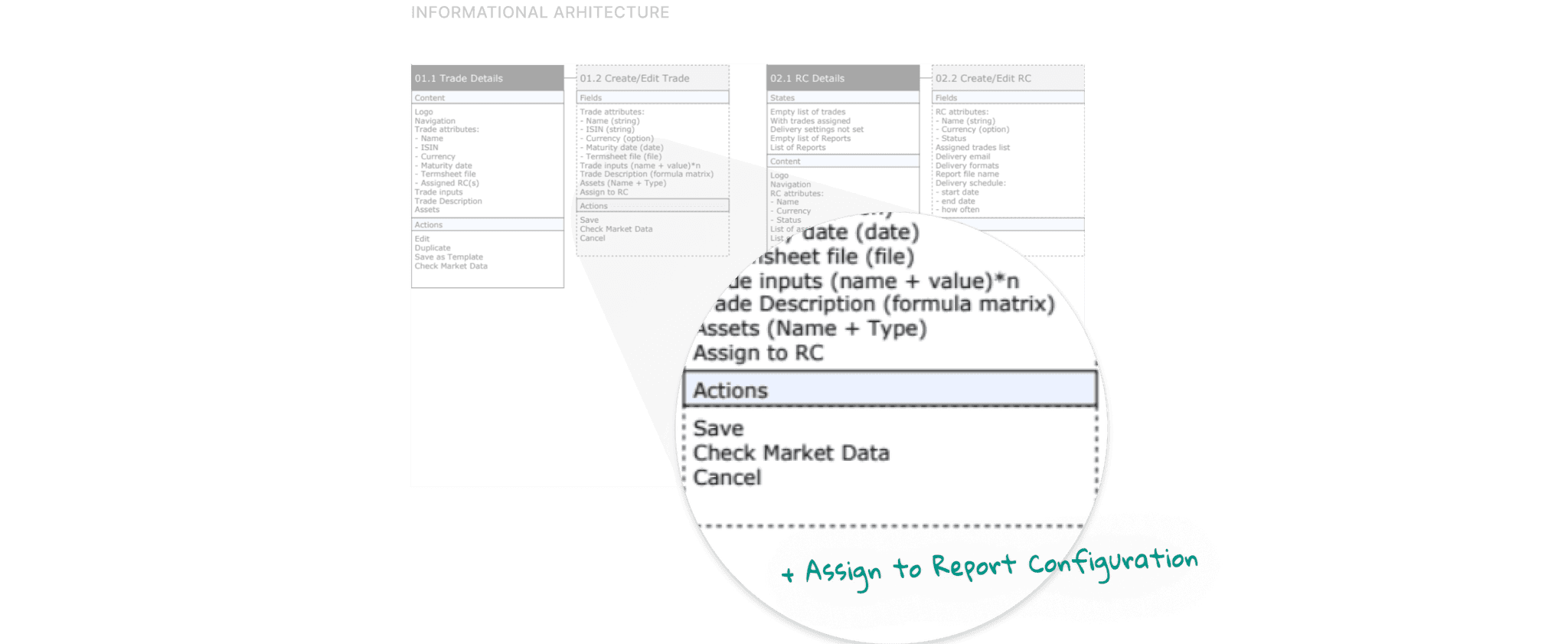
Maintaining Flow Flexibility
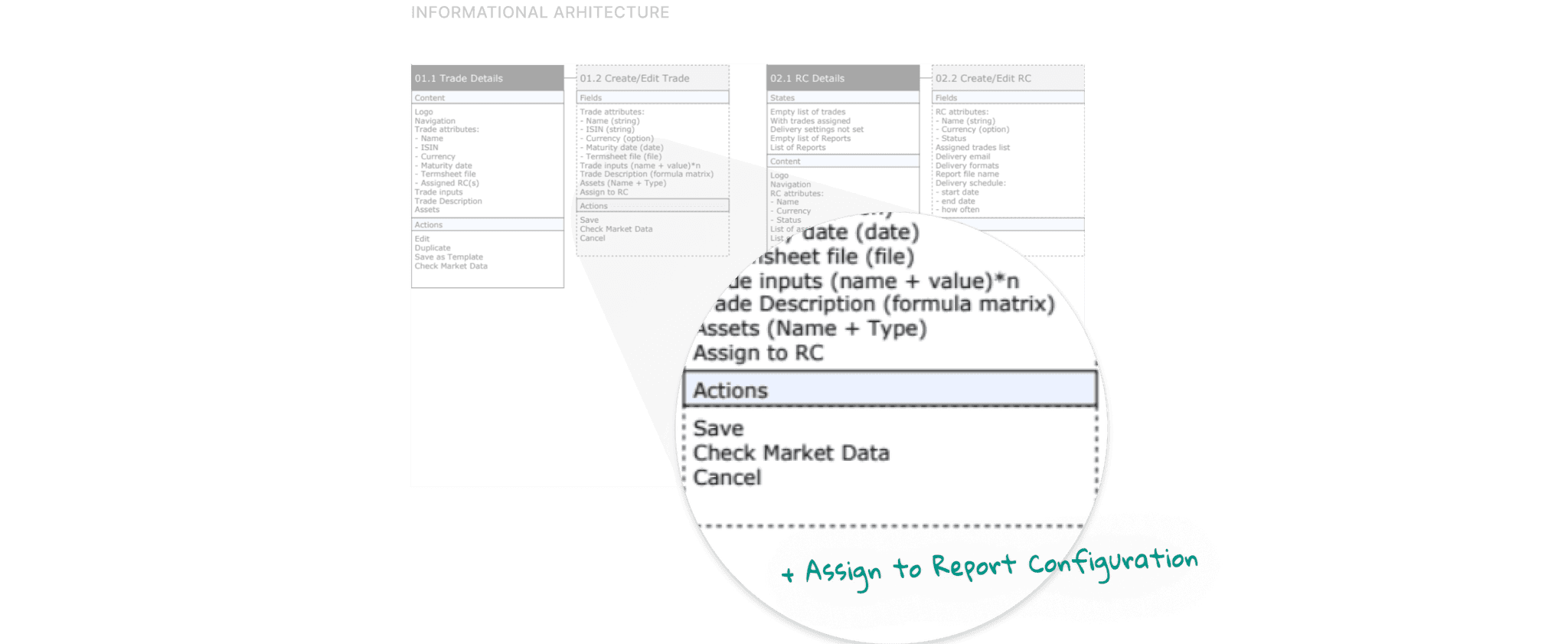
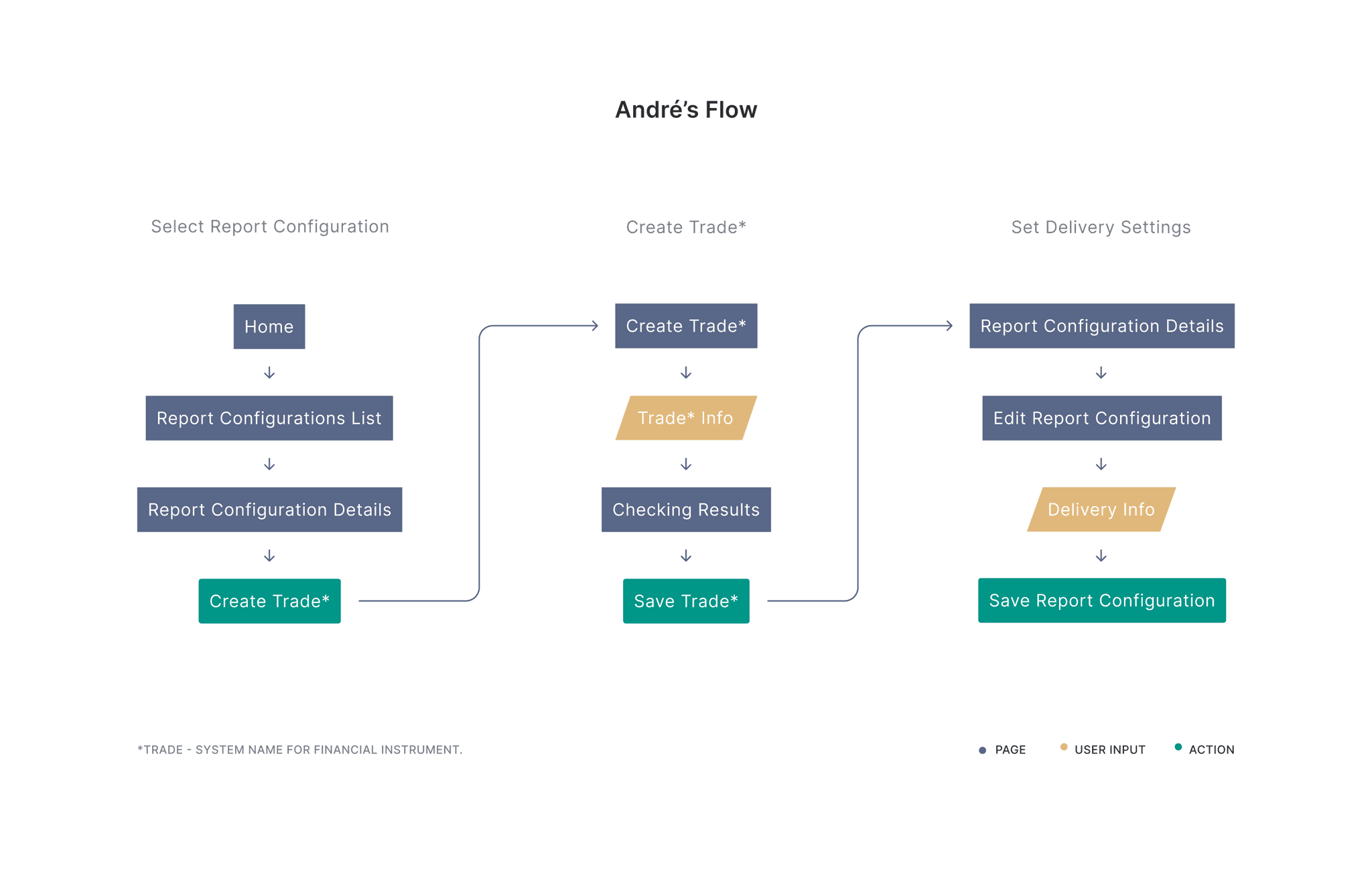
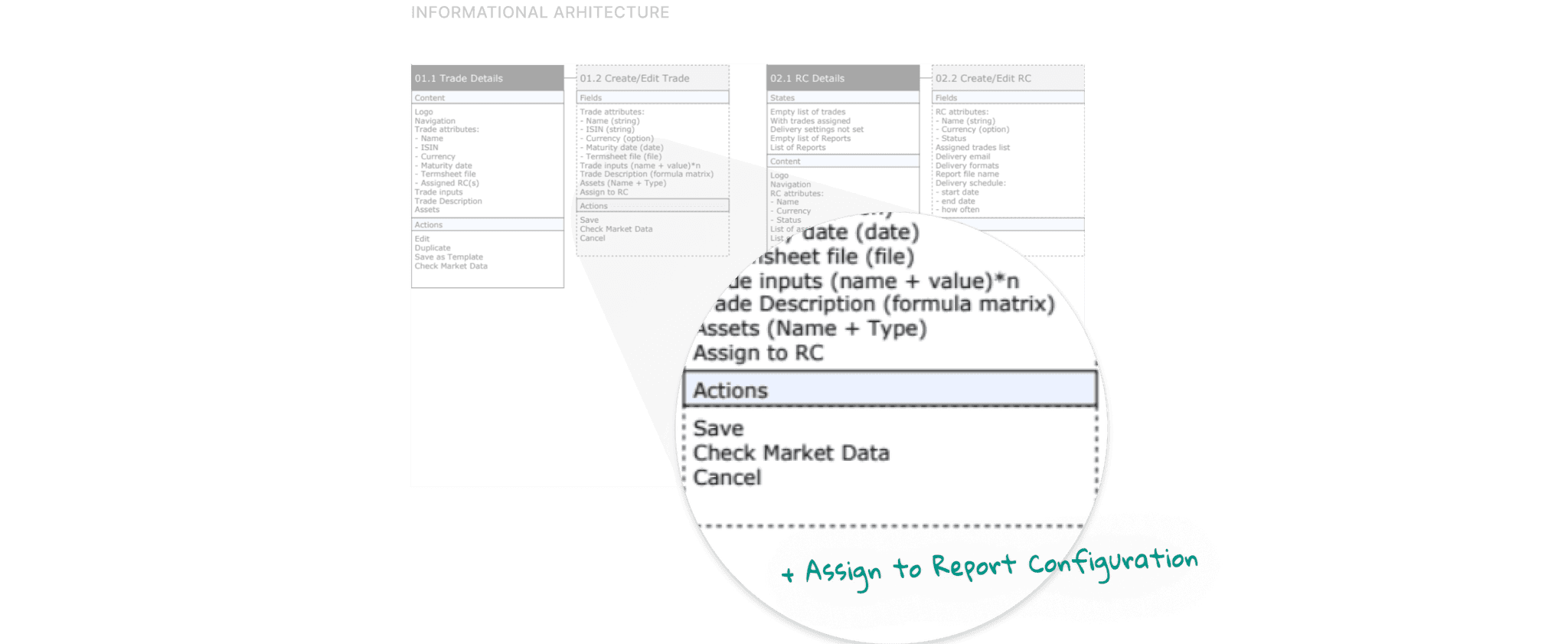
To cover the business requirement of user’s workflow flexibility, I defined ways to improve original User Flow and Informational Architecture to let André approach his work in multiple ways.

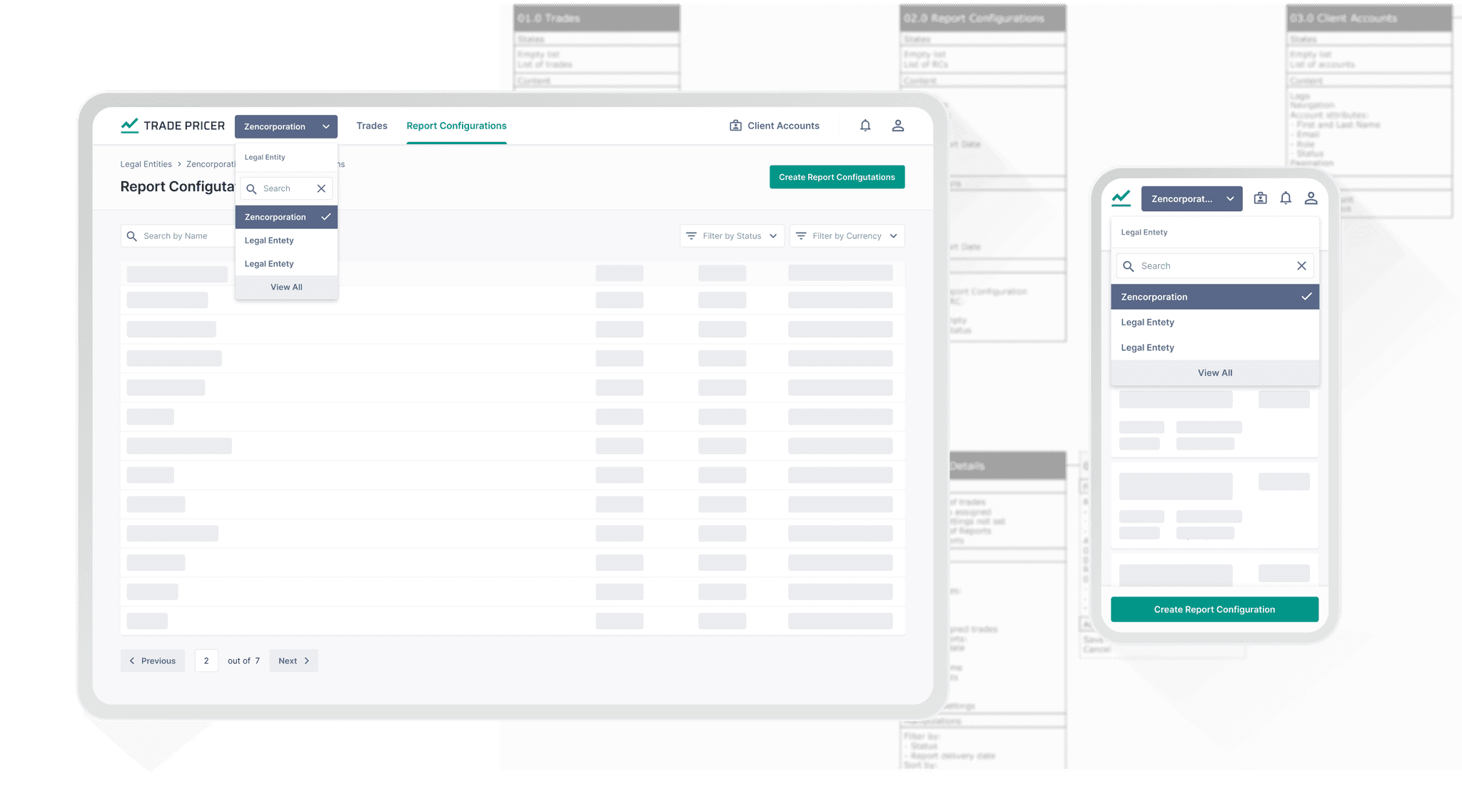
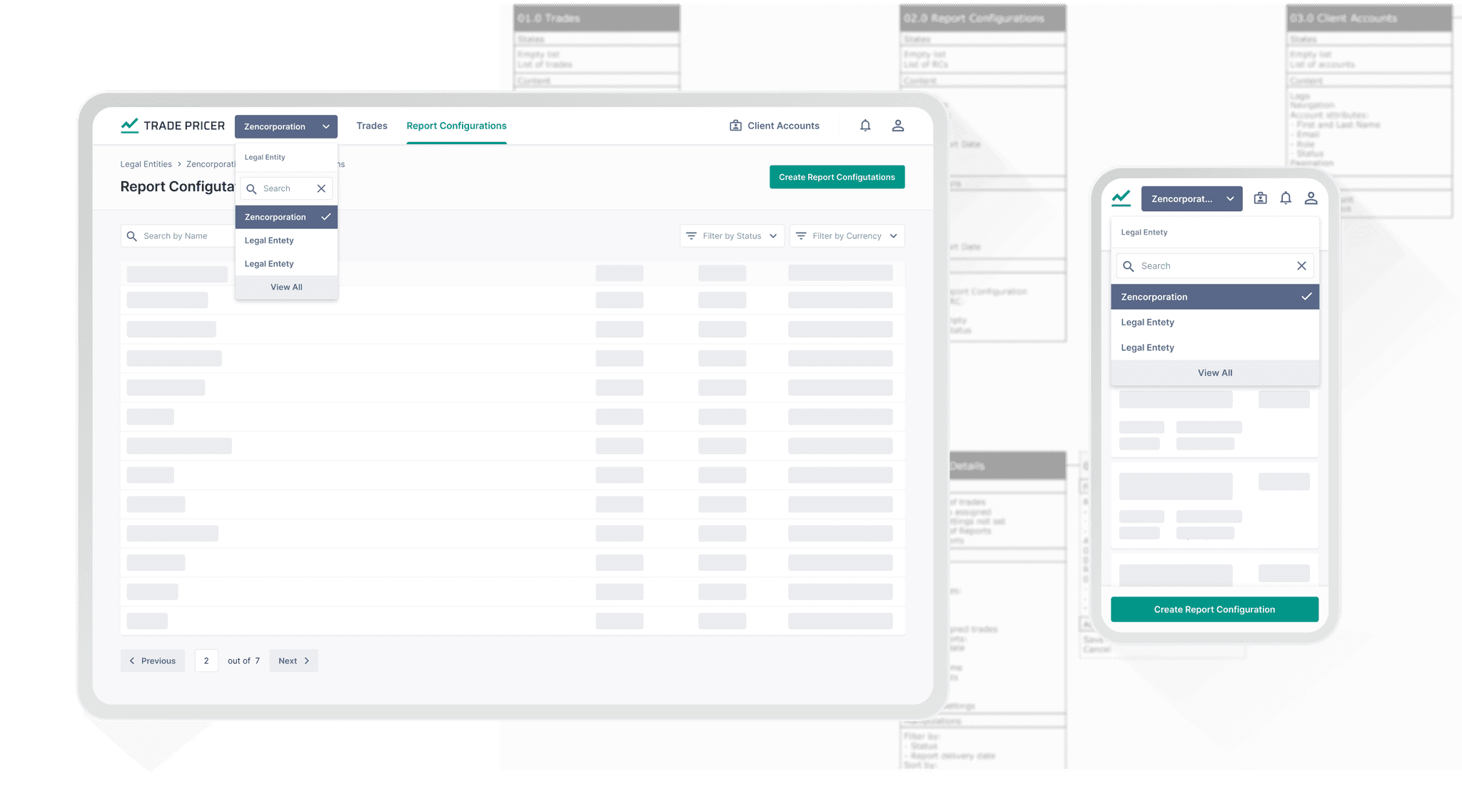
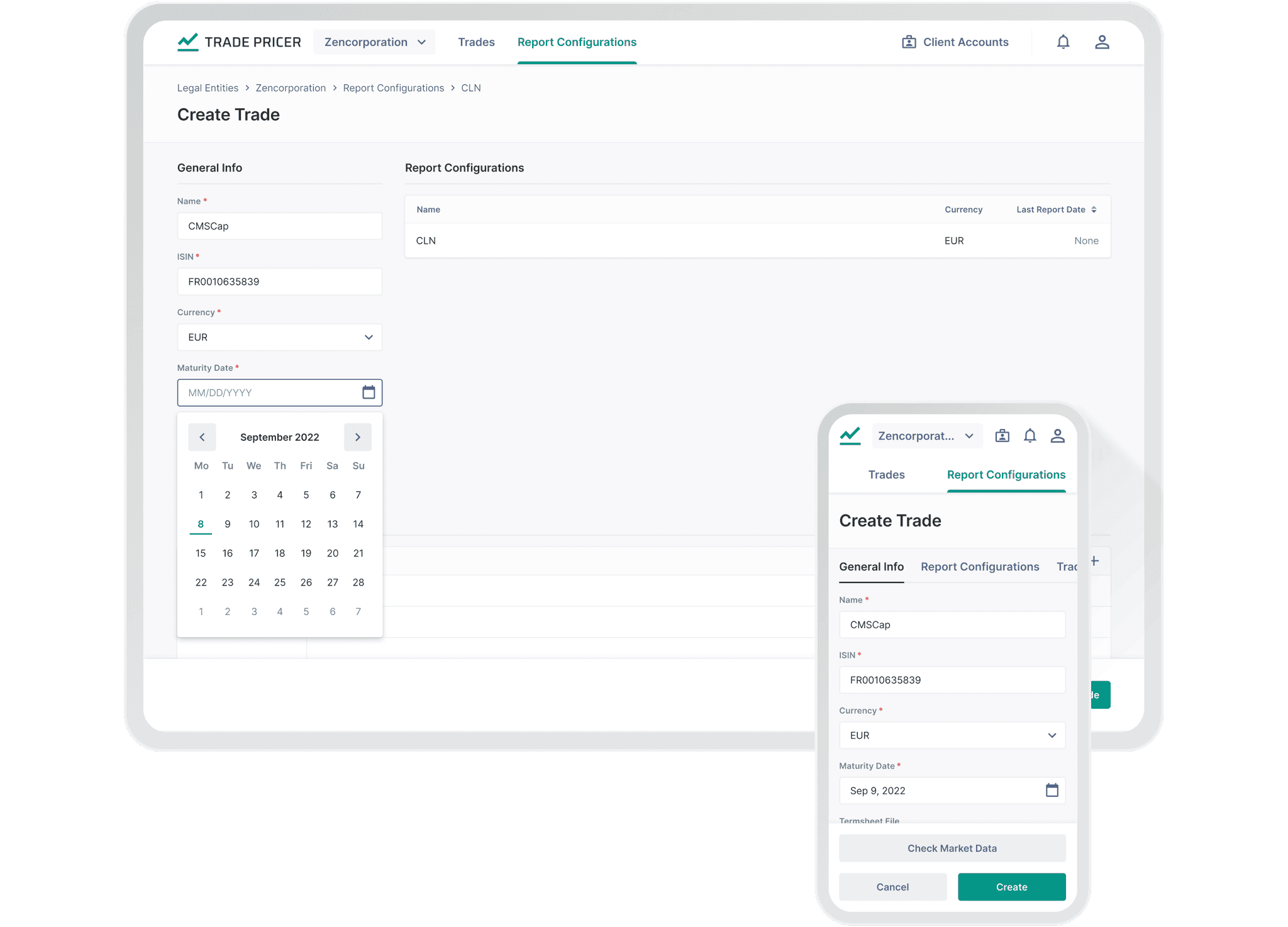
Developing Cross-Platform Navigation Concept
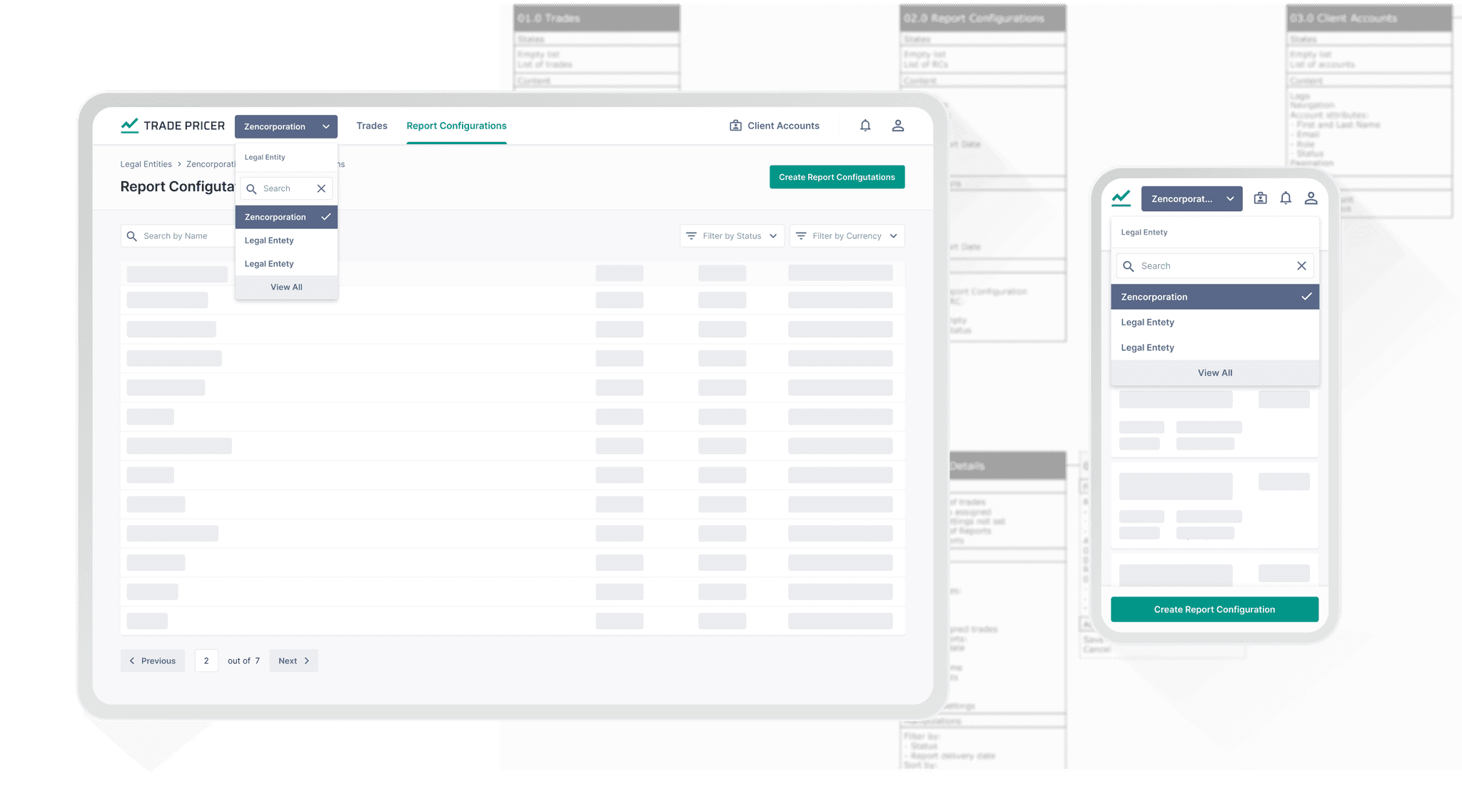
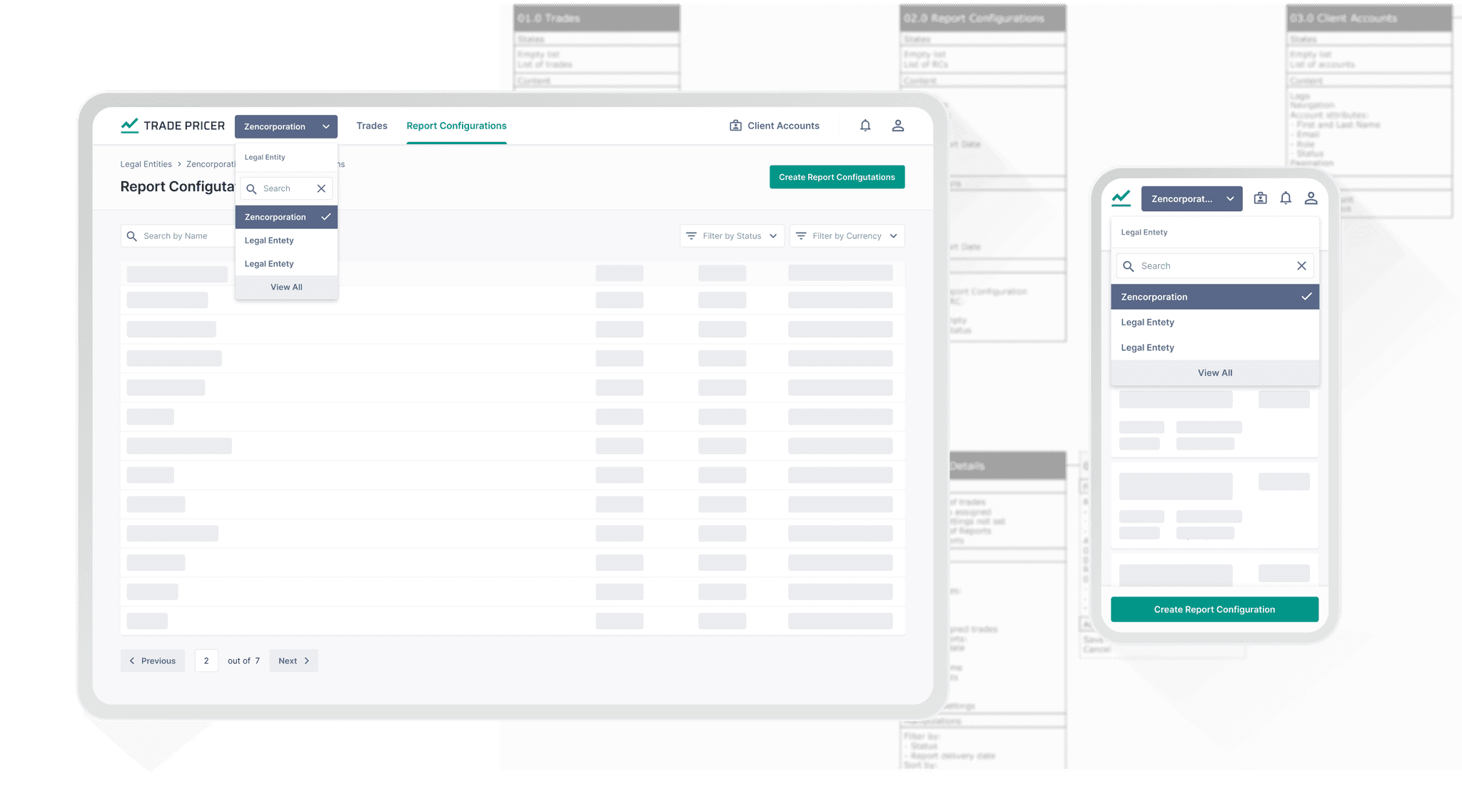
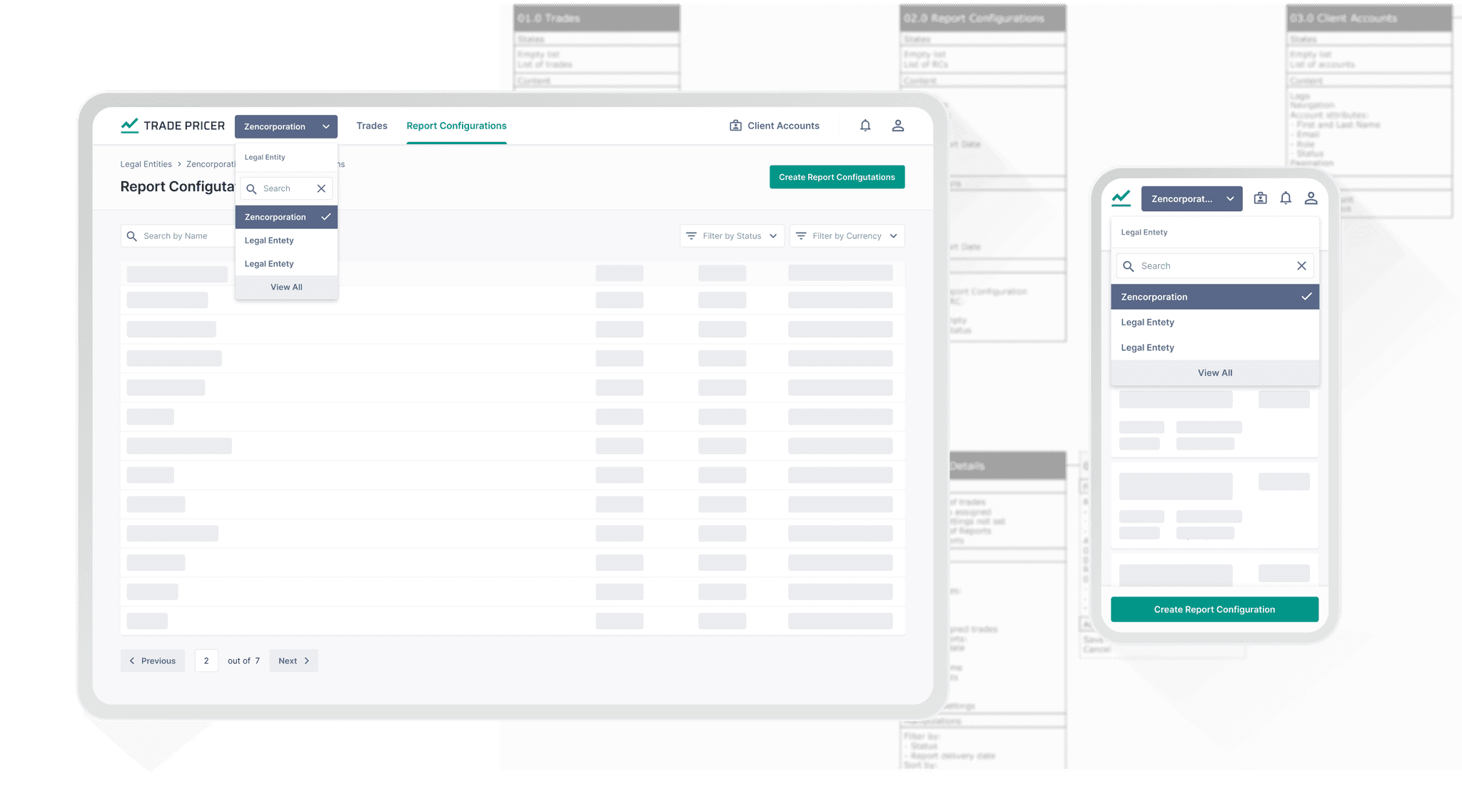
When developing the navigation concept, I took into account such user needs as the ability to go through the flow across devices and keep the flexibility of the flow.

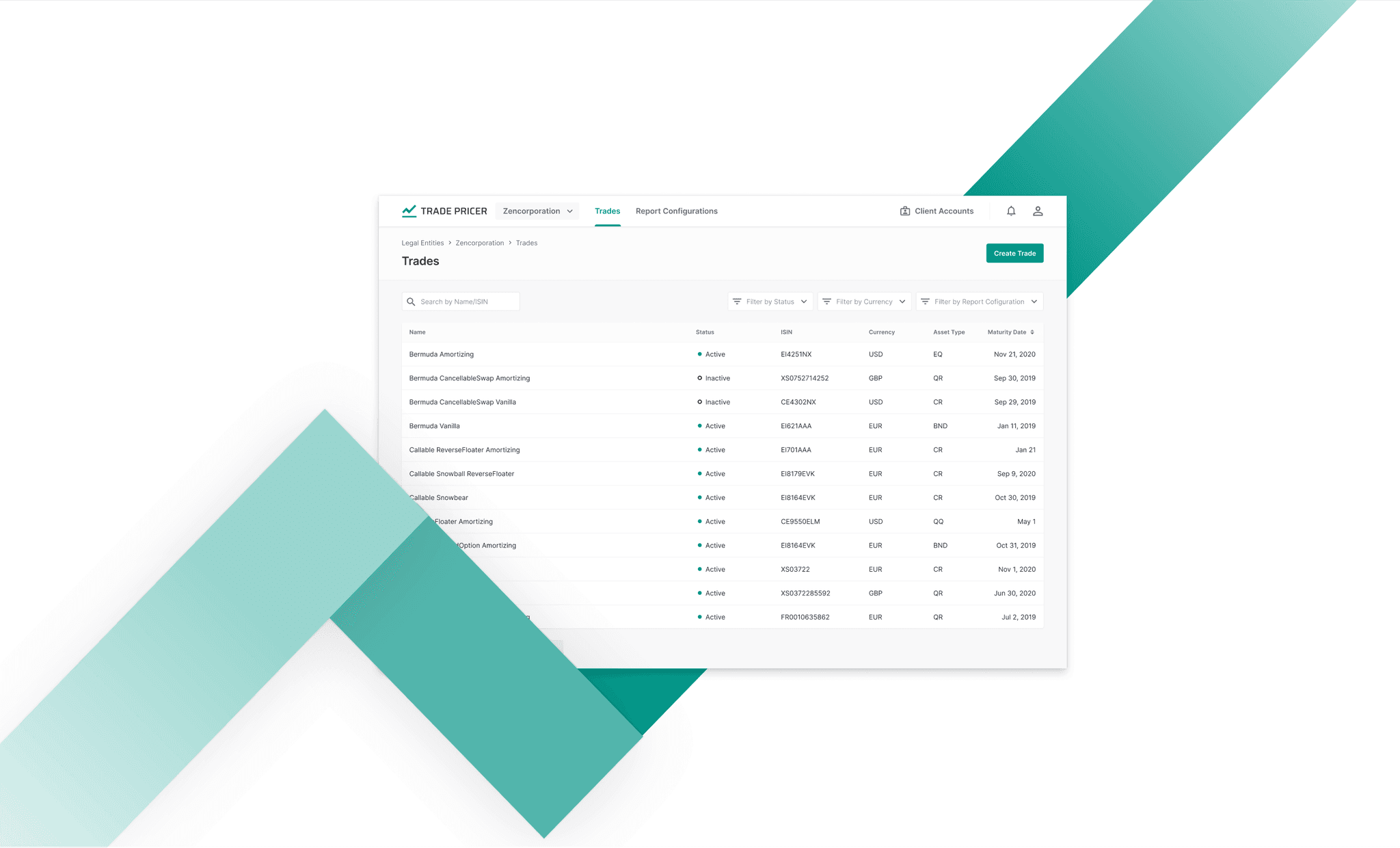
Visualizing Data for Content-Heavy Interface
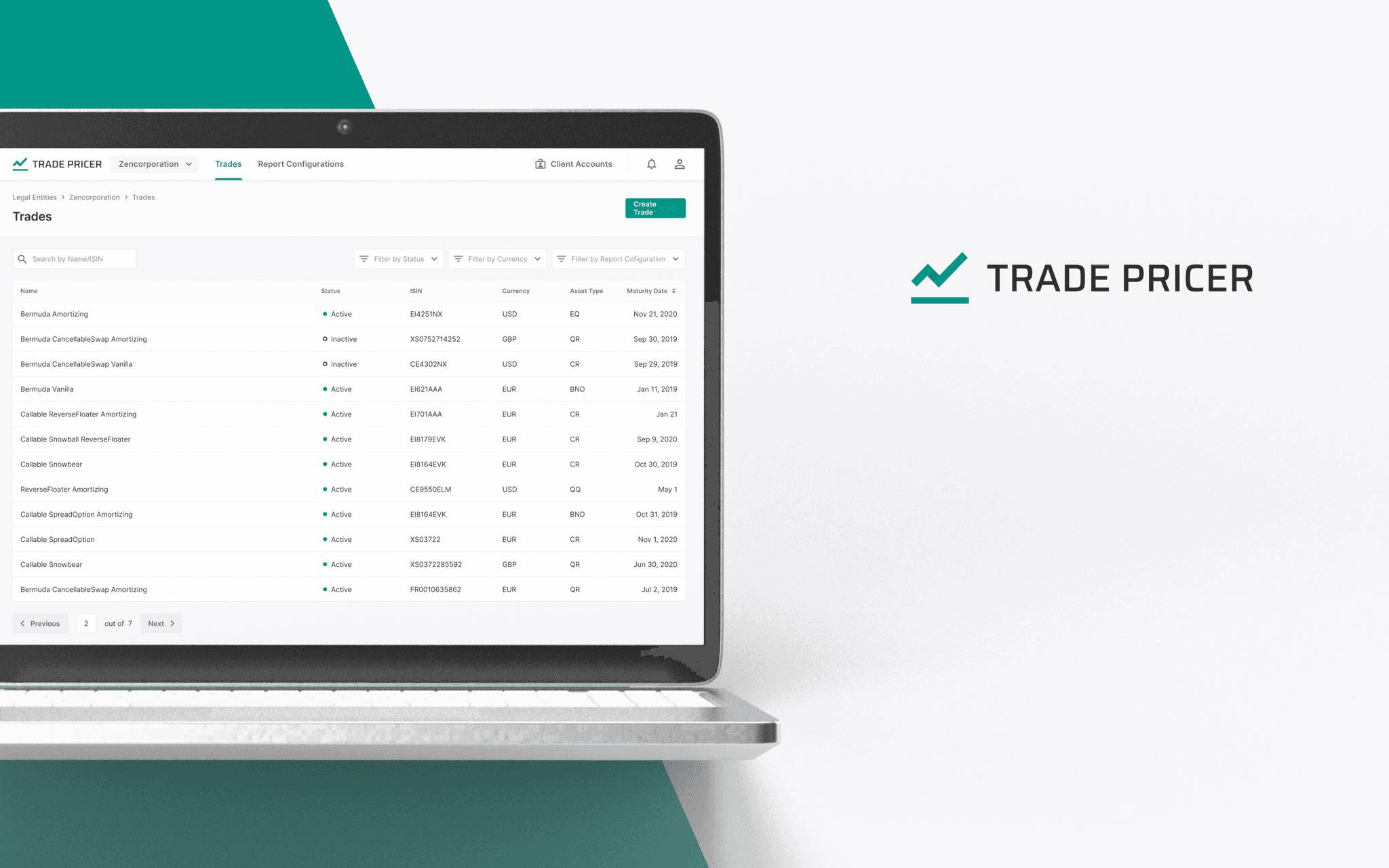
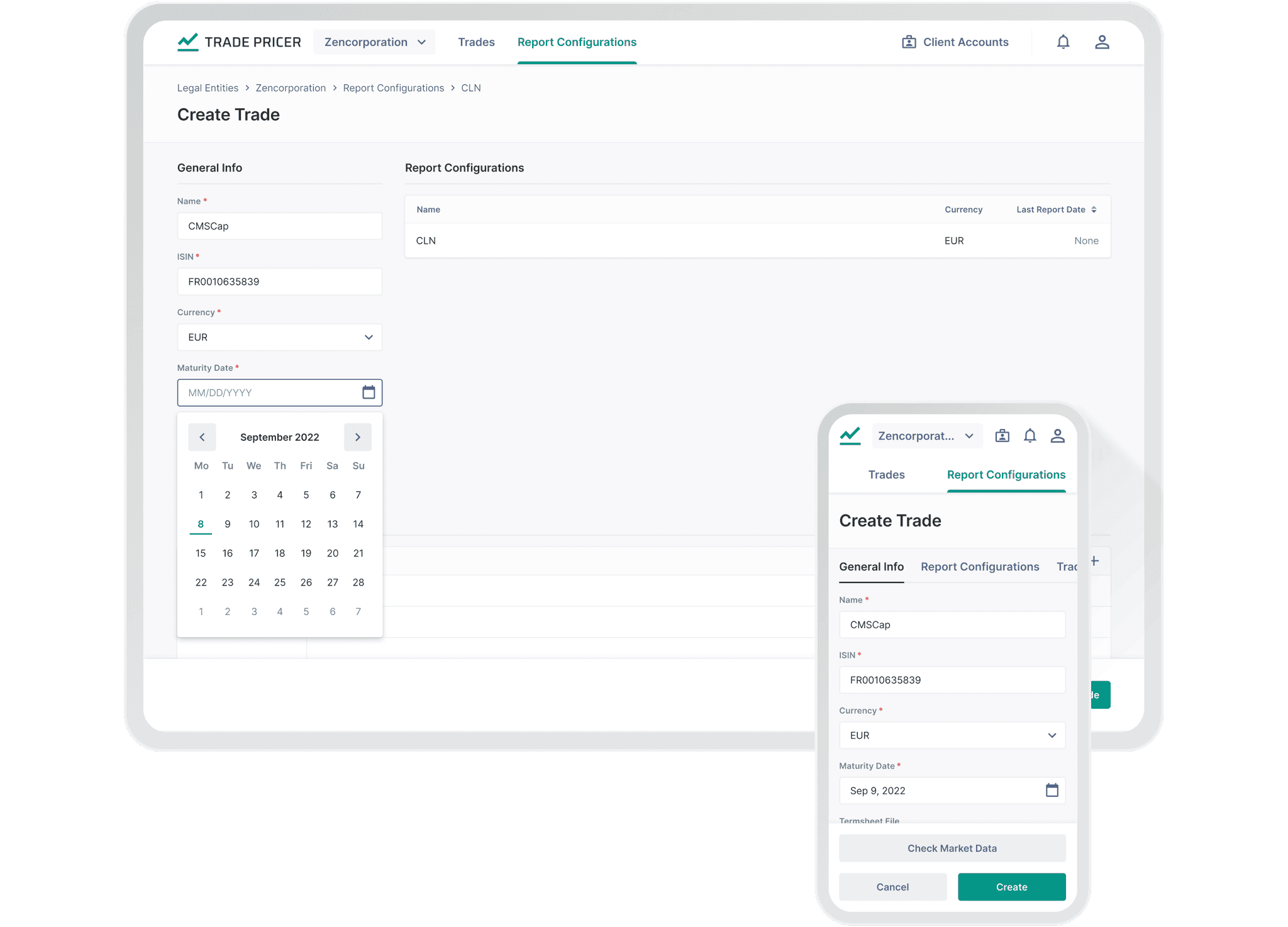
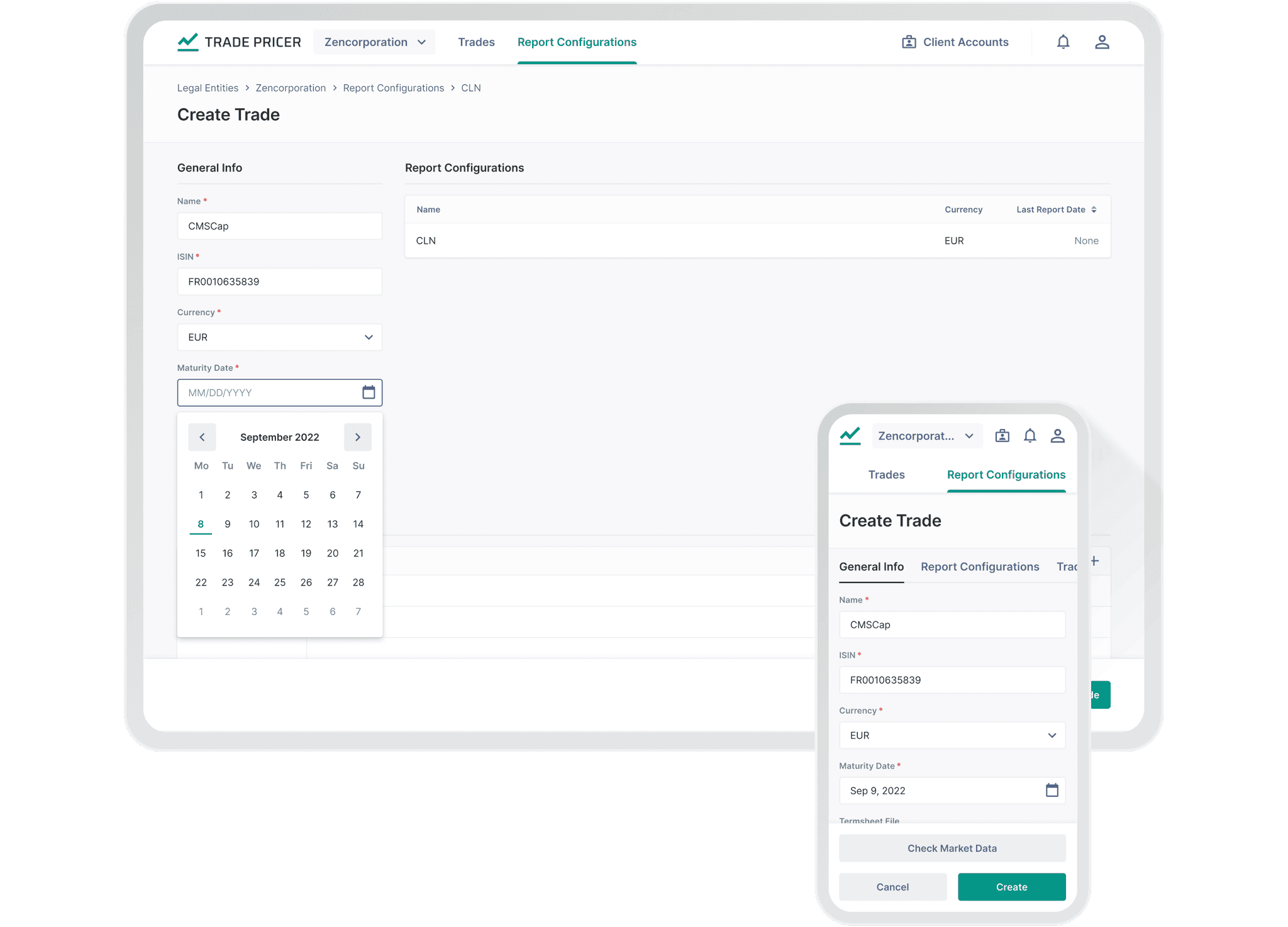
The layout was developed based on the content, which included various data that should be accessible simultaneously. To make it easy to view and interact with, I visualized data into tables that transform into cards on mobile.

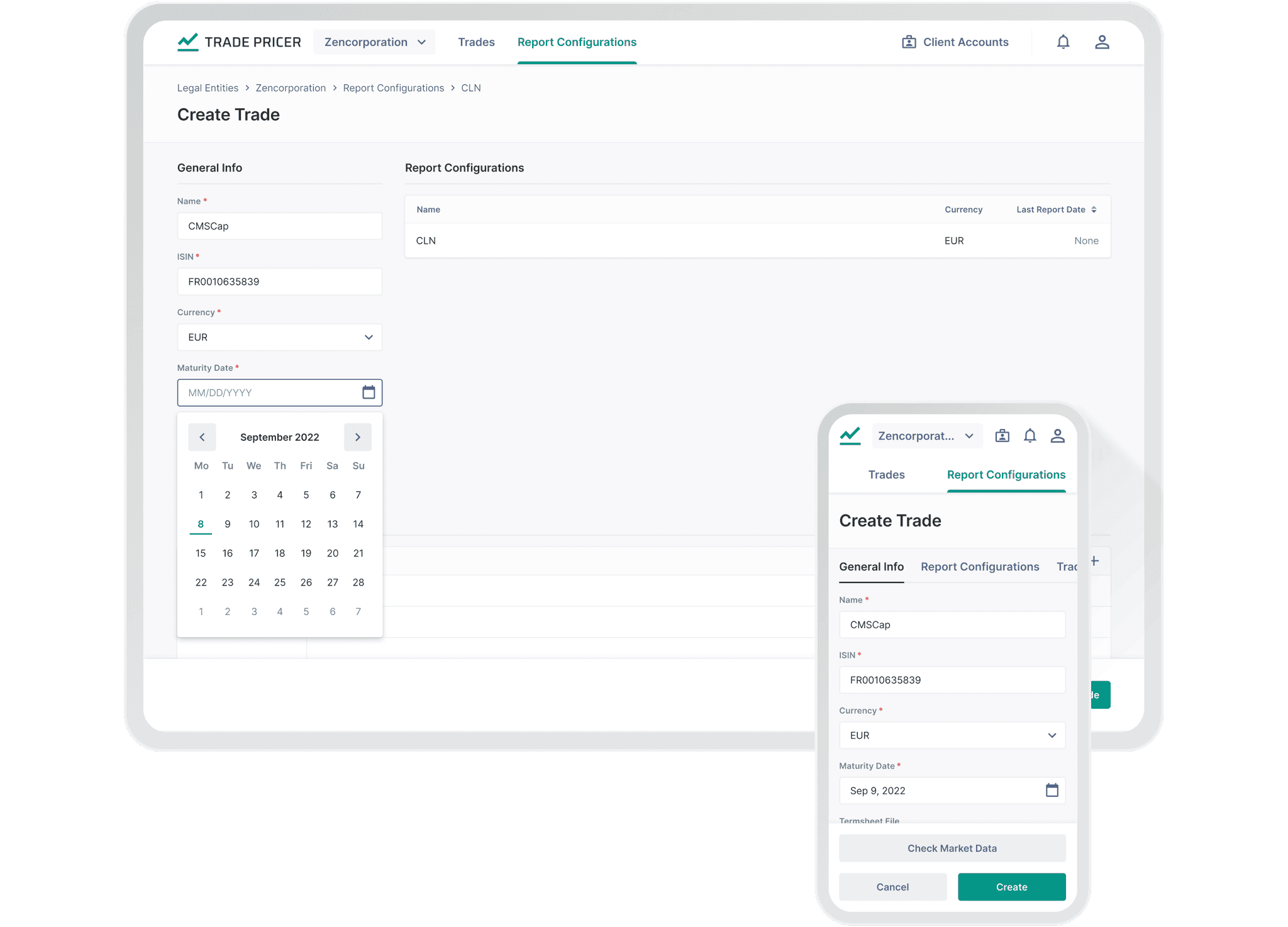
Forms involve working with information of different formats and amounts.

To maintain the accessibility of individual input fields and the consistency of working with forms across devices, I designed input sections to transform into tabs on mobile without violating the visual legacy of the desktop.
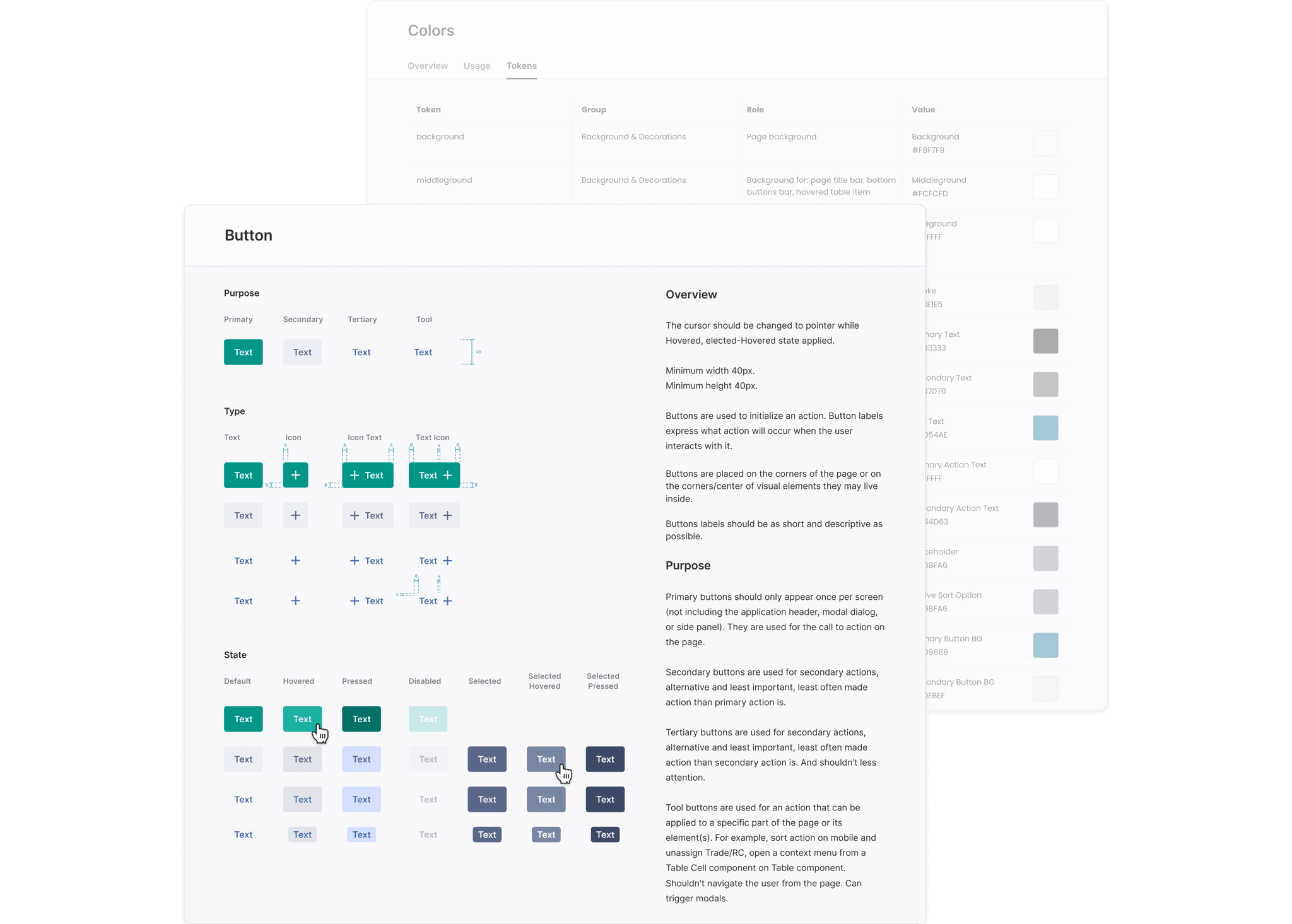
Maintaining Product Scaleability
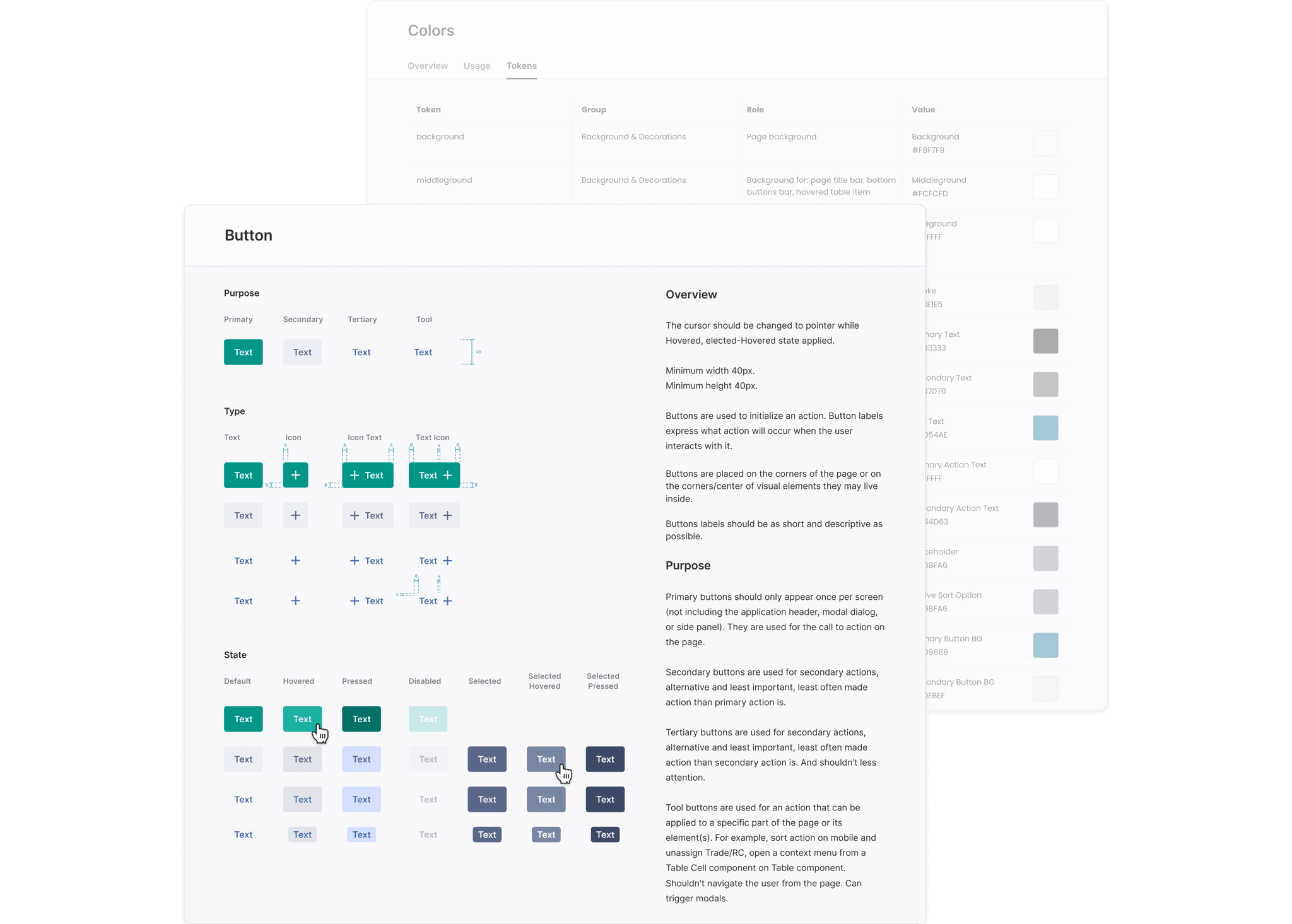
Components were designed with an atomic design approach to provide scalability of design and keep the system consistent.
Which allowed the business to reduce maintenance complexity, as well as the number of development errors.
Summary Outcome
Outcomes
The business goal was achieved, user needs were met;
The provided design solution, allowed the business to integrate their projects into a single system and optimize the architectural complexity with the possibility of expanding;
André get a tool to perform his work more efficiently and flexibly, which allowed him to spend more time with his loved ones.
Learnings
Thanks to that project, I was able to strengthen my knowledge about:
Early design validation with heuristic analysis;
Building atomic approach based design system;
Storytelling in presentations and working with feedback.
Mockups
Effective Reporting for Financial Experts
Monitoring and optimising trade assets
Client
EPAM
Services
Visual Design
UI & UX Design
Industries
FinTech
Date
September 2021
Through extensive user research, we discovered that many e-bike users felt overwhelmed by the technology and controls on their bikes. To address this, we created a simple and intuitive interface that allows riders to easily adjust their level of assist and monitor their battery life. We also incorporated GPS navigation, allowing riders to plan their route and track their progress.
Through extensive user research, we discovered that many e-bike users felt overwhelmed by the technology and controls on their bikes. To address this, we created a simple and intuitive interface that allows riders to easily adjust their level of assist and monitor their battery life. We also incorporated GPS navigation, allowing riders to plan their route and track their progress.


Project Overview
As an Experience Designer, I designed and validated the data-driven visual solution for the web application interface.
About Product
Trade Pricer is a cross-platform web application for configuring and delivering pricing reports of financial instruments.


About Client
André is the primary Trade Pricer user. Expert responsible for reporting his clients with their Financial Instruments prices.
Using a document provided by the client, which outlines the terms and conditions of an investment, he describes it into the system with a system language. Configures reporting, checks prices, and controls report delivery to the client.


Andre’s Needs
Resolve delivery or data issues
Organise financial instruments in reports by clients
Easily describe financial instruments in system
Easily track the delivery of the reports
Access all system features on the go with phone
Andre’s Goals
Provide financial instrument price report to client
Check prices according to benchmark


Problems & Goals
Problem Statement
Trade Pricer business was trying to combine their two products into a single one to provide a consistent environment for André to access monitoring and reporting activities with simple and clear flows.
Which will allow the product to gain more flexibility providing changes, reducing maintenance complexity and the number of development errors.
Project Goal
Design a visual solution to let André flow of configuring reports clearly and efficiently.
Solution
Delivered design solutions allow André access to his core activities for report creation and delivery across devices effectively. In addition, the solution was validated through Usability Study, which confirmed that the project goal was successfully achieved.
View Desktop Prototype
View Mobile Prototype
Interface Design
Interface design solution based on André’s need to complete his workflow on both a desktop and a mobile effectively, and business goal to combine two products into a single one in a consistent manner.


Design System
Since André needs to access all application features on the go with phone and business aims for easier system scaling, I developed and described a flexible design system to maintain those needs.


My Approach
I followed the HCD process. It allowed me to focus on users in each phase of the process to develop a solution that suits users’ needs in the best way.


Key Challenges & Design Decisions
Maintaining Flow Flexibility
To cover the business requirement of user’s workflow flexibility, I defined ways to improve original User Flow and Informational Architecture to let André approach his work in multiple ways.


Developing Cross-Platform Navigation Concept
When developing the navigation concept, I took into account such user needs as the ability to go through the flow across devices and keep the flexibility of the flow.


Visualizing Data for Content-Heavy Interface
The layout was developed based on the content, which included various data that should be accessible simultaneously. To make it easy to view and interact with, I visualized data into tables that transform into cards on mobile.


Forms involve working with information of different formats and amounts.


To maintain the accessibility of individual input fields and the consistency of working with forms across devices, I designed input sections to transform into tabs on mobile without violating the visual legacy of the desktop.
Maintaining Product Scaleability
Components were designed with an atomic design approach to provide scalability of design and keep the system consistent.
Which allowed the business to reduce maintenance complexity, as well as the number of development errors.
Summary Outcome
Outcomes
The business goal was achieved, user needs were met;
The provided design solution, allowed the business to integrate their projects into a single system and optimize the architectural complexity with the possibility of expanding;
André get a tool to perform his work more efficiently and flexibly, which allowed him to spend more time with his loved ones.
Learnings
Thanks to that project, I was able to strengthen my knowledge about:
Early design validation with heuristic analysis;
Building atomic approach based design system;
Storytelling in presentations and working with feedback.
Mockups
Effective Reporting for Financial Experts
Monitoring and optimising trade assets
Client
EPAM
Services
Visual Design
UI & UX Design
Industries
FinTech
Date
September 2021
Through extensive user research, we discovered that many e-bike users felt overwhelmed by the technology and controls on their bikes. To address this, we created a simple and intuitive interface that allows riders to easily adjust their level of assist and monitor their battery life. We also incorporated GPS navigation, allowing riders to plan their route and track their progress.
Through extensive user research, we discovered that many e-bike users felt overwhelmed by the technology and controls on their bikes. To address this, we created a simple and intuitive interface that allows riders to easily adjust their level of assist and monitor their battery life. We also incorporated GPS navigation, allowing riders to plan their route and track their progress.


Project Overview
As an Experience Designer, I designed and validated the data-driven visual solution for the web application interface.
About Product
Trade Pricer is a cross-platform web application for configuring and delivering pricing reports of financial instruments.


About Client
André is the primary Trade Pricer user. Expert responsible for reporting his clients with their Financial Instruments prices.
Using a document provided by the client, which outlines the terms and conditions of an investment, he describes it into the system with a system language. Configures reporting, checks prices, and controls report delivery to the client.


Andre’s Needs
Resolve delivery or data issues
Organise financial instruments in reports by clients
Easily describe financial instruments in system
Easily track the delivery of the reports
Access all system features on the go with phone
Andre’s Goals
Provide financial instrument price report to client
Check prices according to benchmark


Problems & Goals
Problem Statement
Trade Pricer business was trying to combine their two products into a single one to provide a consistent environment for André to access monitoring and reporting activities with simple and clear flows.
Which will allow the product to gain more flexibility providing changes, reducing maintenance complexity and the number of development errors.
Project Goal
Design a visual solution to let André flow of configuring reports clearly and efficiently.
Solution
Delivered design solutions allow André access to his core activities for report creation and delivery across devices effectively. In addition, the solution was validated through Usability Study, which confirmed that the project goal was successfully achieved.
View Desktop Prototype
View Mobile Prototype
Interface Design
Interface design solution based on André’s need to complete his workflow on both a desktop and a mobile effectively, and business goal to combine two products into a single one in a consistent manner.


Design System
Since André needs to access all application features on the go with phone and business aims for easier system scaling, I developed and described a flexible design system to maintain those needs.


My Approach
I followed the HCD process. It allowed me to focus on users in each phase of the process to develop a solution that suits users’ needs in the best way.


Key Challenges & Design Decisions
Maintaining Flow Flexibility
To cover the business requirement of user’s workflow flexibility, I defined ways to improve original User Flow and Informational Architecture to let André approach his work in multiple ways.


Developing Cross-Platform Navigation Concept
When developing the navigation concept, I took into account such user needs as the ability to go through the flow across devices and keep the flexibility of the flow.


Visualizing Data for Content-Heavy Interface
The layout was developed based on the content, which included various data that should be accessible simultaneously. To make it easy to view and interact with, I visualized data into tables that transform into cards on mobile.


Forms involve working with information of different formats and amounts.


To maintain the accessibility of individual input fields and the consistency of working with forms across devices, I designed input sections to transform into tabs on mobile without violating the visual legacy of the desktop.
Maintaining Product Scaleability
Components were designed with an atomic design approach to provide scalability of design and keep the system consistent.
Which allowed the business to reduce maintenance complexity, as well as the number of development errors.
Summary Outcome
Outcomes
The business goal was achieved, user needs were met;
The provided design solution, allowed the business to integrate their projects into a single system and optimize the architectural complexity with the possibility of expanding;
André get a tool to perform his work more efficiently and flexibly, which allowed him to spend more time with his loved ones.
Learnings
Thanks to that project, I was able to strengthen my knowledge about:
Early design validation with heuristic analysis;
Building atomic approach based design system;
Storytelling in presentations and working with feedback.













